こんばんは!
MT車に乗る資格を得ました、河村です。
MT車なんて乗る機会ないだろうと思いAT限定にしていましたが、
夫がMT車を買いたいと言い出したので、教習所に通って限定解除してきました!
AT限定解除って、教習所内の乗車4時間だけでできるんですね。
2時間×2日の教習、卒業検定、免許書き換えと全4日で完了しました。
ただ、とりあえずMT車の動かし方はわかったという感覚しかなく、
とても一般道をちゃんと走れる気がしません…
しばらく深夜に修行します^^;
さて、今回は前回からの続きで「Jeg Elementor Kit」というプラグインを紹介します!
Jeg Elementor Kitとは
簡単に言うと、
「Elementorにいくつかの機能を追加してくれる」
プラグインです。
どんな機能を追加してくれるのかというと、
・数種類のウィジェット
・コンテナをページ上部や下部に固定する機能
・ウィジェットに角度をつける機能
などがあります。
このような機能追加プラグインは他にも色々ありますが、
Jeg Elementor Kitの
・Off-Canvasウィジェット
・コンテナをページ上部や下部に固定する機能
この2つがElementorでヘッダー・フッターを作るときにとても便利です。
使用シーン
見ていただいた方がイメージが湧くと思います。
https://var-design.com/newelementor-test/blog_20240914/
前回のブログでお見せしたものと同じですが、ヘッダーが上部に固定表示されていますよね。
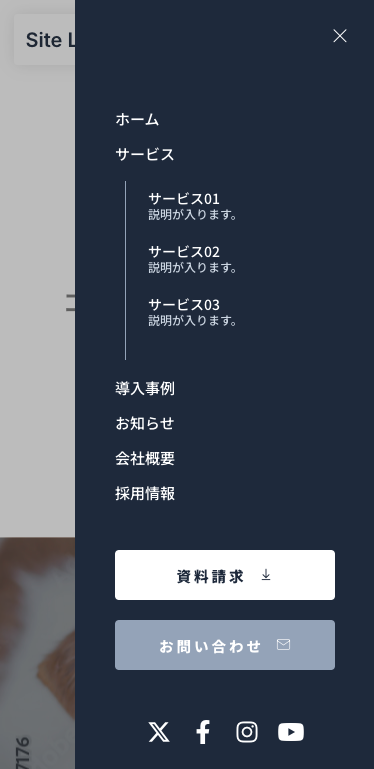
それとタブレット・スマホ版のメニュー。
ヘッダーのハンバーガーボタンを押すと横からメニューエリアが出現して、中身もAstraのOff CanvasメニューやElementor Header & Footer BuilderのNavigationでは実現できないデザイン・レイアウトになっています。

これらをJeg Elementor Kitが実現してくれるというわけです。
使い方(ヘッダーを上部固定)
プラグインをインストール&有効化したら、機能を適用したい箇所があるページのElementor編集画面を開きます。
今回はヘッダーに適用したいので、Elementor Header & Footer Builderの対象ヘッダーを開きます。
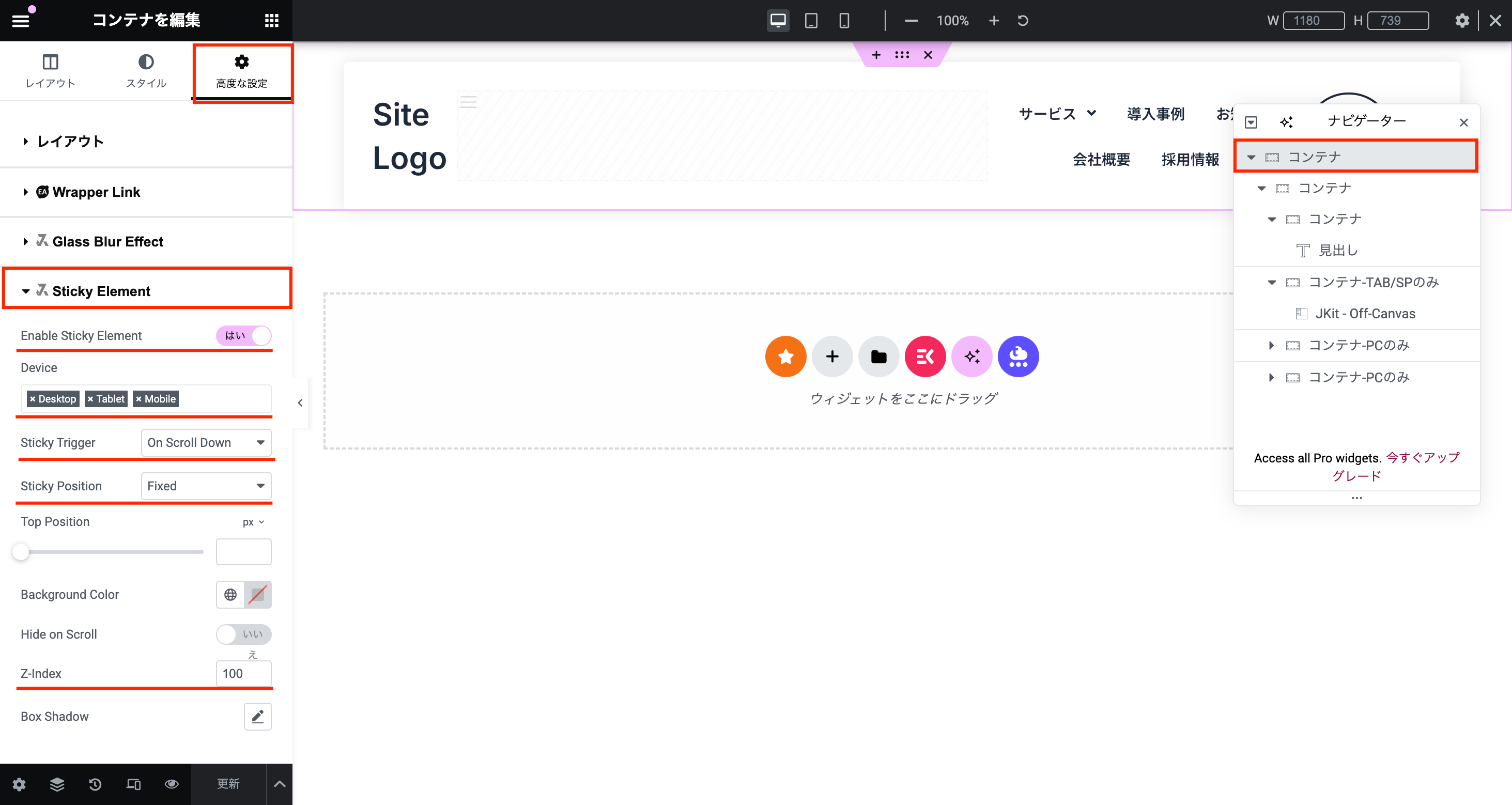
固定にしたいコンテナを選択します。
高度な設定の中に「Sticky Elements」という設定が追加されているので、ここで設定していきます。

①Enable Sticky Element:「はい」にする
②Device:固定にしたいデバイスを追加する(今回はすべてのデバイスで固定にしたいので、「Desktop」「Tablet」「Mobile」を追加しています)
③Sticky Trigger:「On Scroll Down」を選択する
④Sticky Position:「Fixed」を選択する
⑤z-index:「100」を入力する
z-indexとは
要素の重なり順のこと。数字が大きい方が上、小さい方が下になる。(Photoshopのレイヤーをイメージするとわかりやすい)
基本は指定しなくて問題ないが、固定ヘッダーはページ内のどの要素より上にあるべきなので、「100」や「99」「999」など大きい数字を設定しておく。
これでヘッダーが上部固定になります!
今回は使わなかった設定もありますが、どの設定をしたらどうなるのか、
色々試してみてください^^
使い方(Off-CanvasでTAB/SP版メニュー作り)
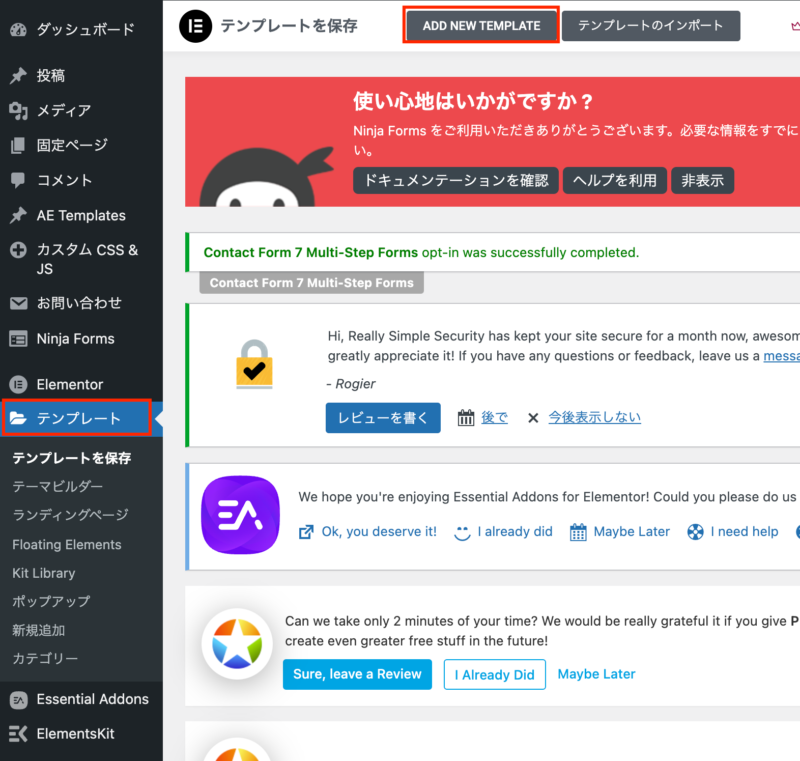
まずは中身の部分を「テンプレート」に作りましょう。
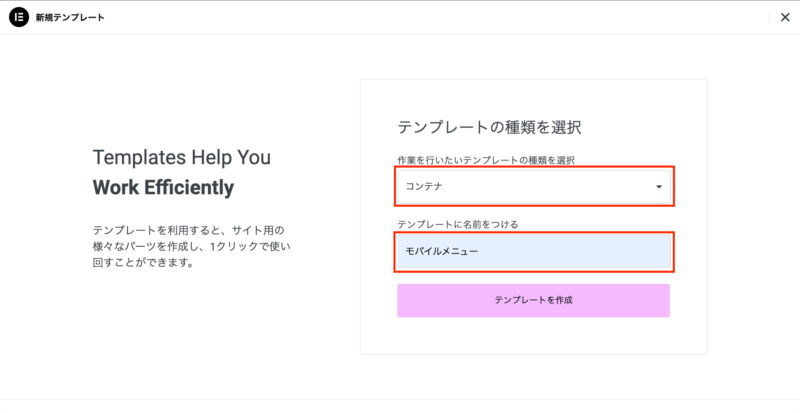
左メニューの「テンプレート」>ADD NEW TEMPLATEと進み、
テンプレートの種類:コンテナ
テンプレートに名前をつける:任意の名前
と設定してテンプレートを作成します。


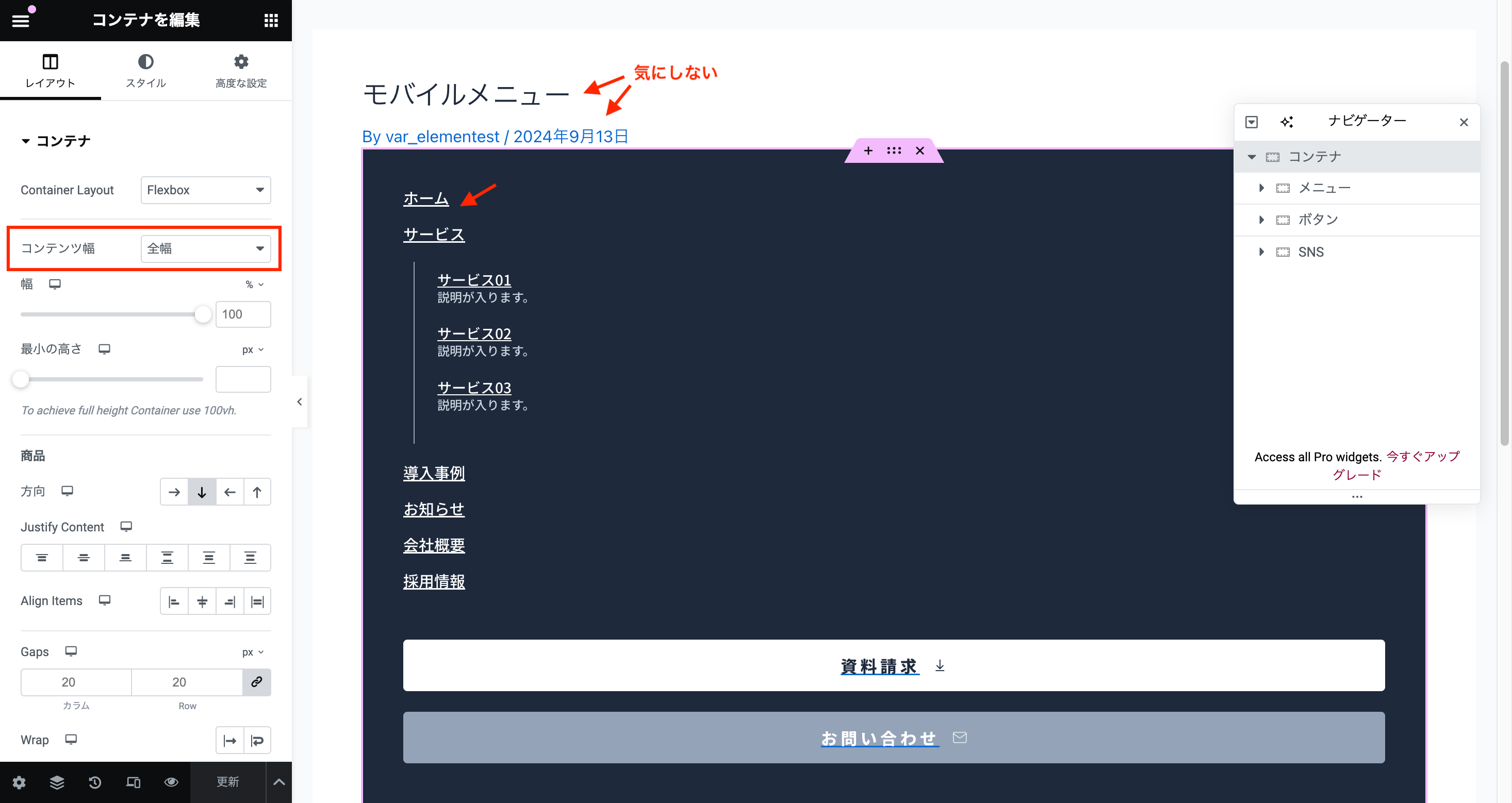
するとElementorの編集画面が開くので、ここに中身を作っていきましょう。
この時、2つポイントがあります。
【ポイント1】編集画面は「デフォルトテンプレート」状態になっている
固定ページを作るときはいつも「Elementor Full Width」や「Elementor Canvas」を選びますが、テンプレートメニューではこれらを選ぶことができません。
デフォルトテンプレートの上に作っていくことになるので、編集画面にはタイトル・メタ情報(投稿者、日付等)・テーマのスタイル(リンクの下線等)が反映されてしまいますが、このテンプレートを反映させる場所が「Elementor Full Width」「Elementor Canvas」であれば問題ありませんので、気にせず進めましょう。
【ポイント2】コンテンツ幅は「全幅」にする
編集画面上では、全幅だと広すぎるように感じますが、横幅はメニュー領域に応じて自動調整されますので、気にせずに全幅で作っていきましょう。

中身を作り終わったら公開して、
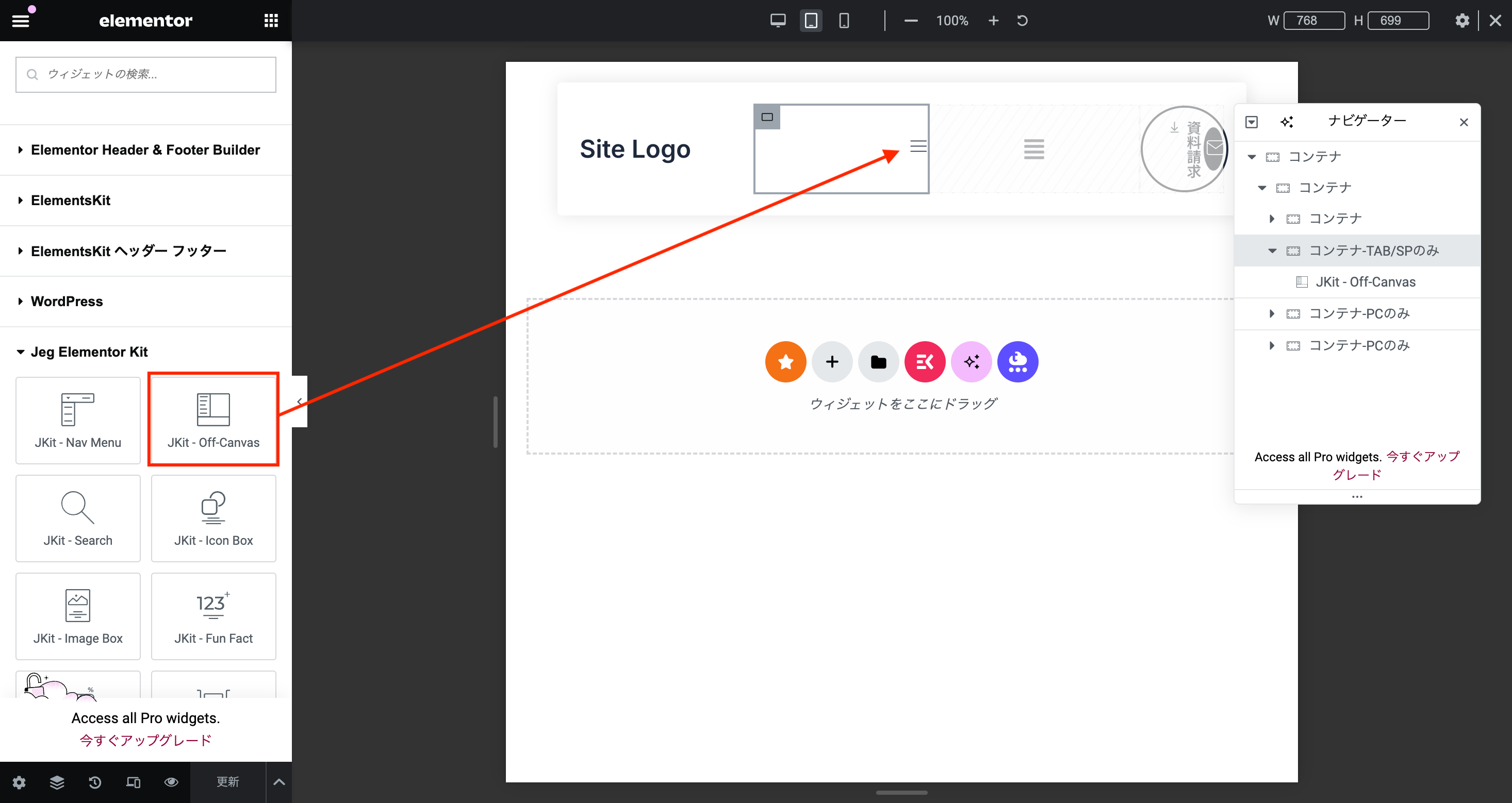
続いてメニューを適用したい箇所(今回はElementor Header & Footer Builderの対象ヘッダー)のElementor編集画面を開きます。
「JKit – Off-Canvas」ウィジェットを設置したい箇所に挿入したら、

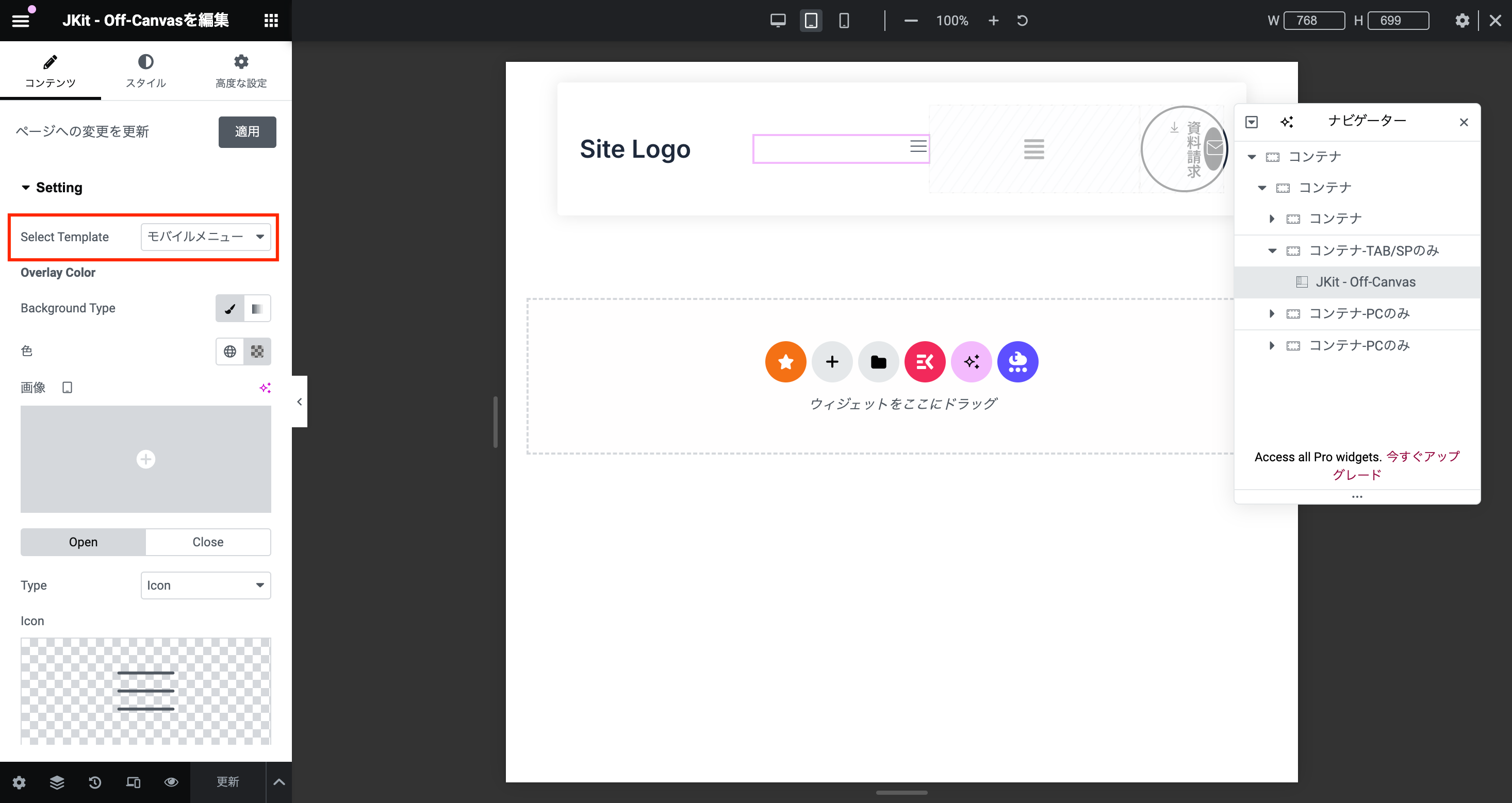
編集パネルのコンテンツ>Setting>Select templateで先に作っておいた中身のテンプレートを選択します。
これだけで、「ハンバーガーボタンを押すと横からメニューエリアが出現する」メニューができちゃいます!

他にスタイル面で設定しておいた方が良い箇所をいくつか紹介します。
【コンテンツ】
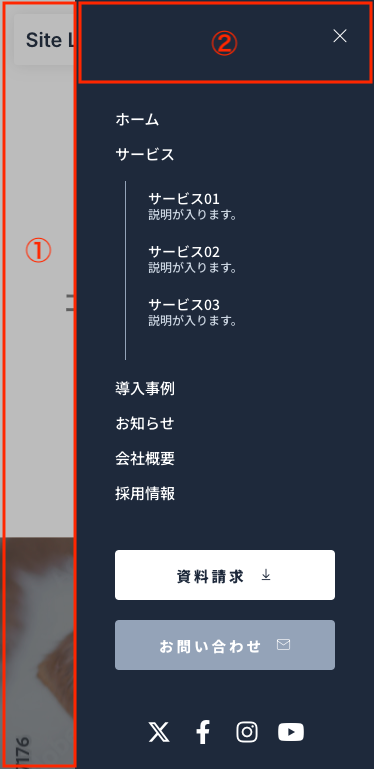
Overlay Color:メニューの後ろ、コンテンツに被る部分の設定(下記画像内①の部分)
Open/Close:メニューを開く/閉じるアイコンの種類の設定
【スタイル】
Open Icon:メニューを開くアイコンの色やサイズ等の設定
Close Icon:メニューを閉じるアイコンの色やサイズ等の設定
【スタイル>Off-Canvas Panel】
Position:メニューが出現する方向・位置の設定
Background:Off-Canvasパネル(=出現する領域)の背景の設定(下記画像内②の部分)

デザインに応じて設定してみてください!
まとめ
「Elementorにいくつかの機能を追加してくれる」
Jeg Elementor Kitプラグインの紹介でした。
Header & Footer Builderとの組み合わせで、より様々なヘッダー・フッターデザインに対応することができますね。
今回紹介したOff-Canvas以外にも、Jeg Elementor Kitには色々なウィジェットがあります。
また、コンテナ固定の機能もヘッダー以外にも応用が可能です。
ぜひ使ってみてください^^
皆さまの更なる技術向上に寄与できますように。
こんなんなんぼあっても良いですからね。
それでは、また次回♩

EBC・OSP講師。音楽とゲームとサッカー観戦と競馬が好き。
-scaled-270x52.jpg)