こんばんは!講師の河村です。
私の父親がオーダーメイド枕を購入して使ってみたところ、
いびきが劇的に改善したとのことで、夫の分を早速買いに行きました!
夫のいびきがうるさすぎて寝室を別にしているので、
少しでも改善してくれれば・・・!(ドア2枚隔てていても聞こえてくるくらいうるさい)
誰かしらのいびきにお悩みの皆さんもどうですか?笑
では、早速本題に入っていきます。
今回は「Elementor Header & Footer Builder」というプラグインを紹介します^^
※当該プラグインは2025年1月現在、「Ultimate Addons for Elementor Lite」という名称に変わっています。
Elementor Header & Footer Builderとは
簡単に言うと、
「Elementorでサイトのヘッダーとフッターを作れるようになる」
プラグインです。
Elementorのカリキュラムでは、HP制作の際にテーマであるAstraのヘッダー・フッターを利用しますよね。(外観>カスタマイズ>ヘッダービルダー・フッタービルダー)
基本的なことは実現できますし、実務案件でもこれで十分な場合も多いです。
ですが、
もっとこだわったデザインにしたい・・・
どうしてもAstraのヘッダー・フッターでは実現できないデザインをクライアントが希望している・・・
そんな時に便利なのが、このElementor Header & Footer Builderです。
使用シーン
例えば・・・
クライアントがこういう感じのヘッダー・フッターをご所望だとします。
https://preview.studio.site/templates/b91aPwDqlw/
※これはSTUDIOのテンプレートです(金¥25,000也)
Astraのヘッダー・フッターを前提にしていると、ちょっと無理かな・・・と思いますよね。
ですが、Elementor Header & Footer Builderを使うとここまで再現できます。
https://var-design.com/newelementor-test/blog_20240914/
しかもこれ、cssやjavascriptは一切使っていません!
使い方
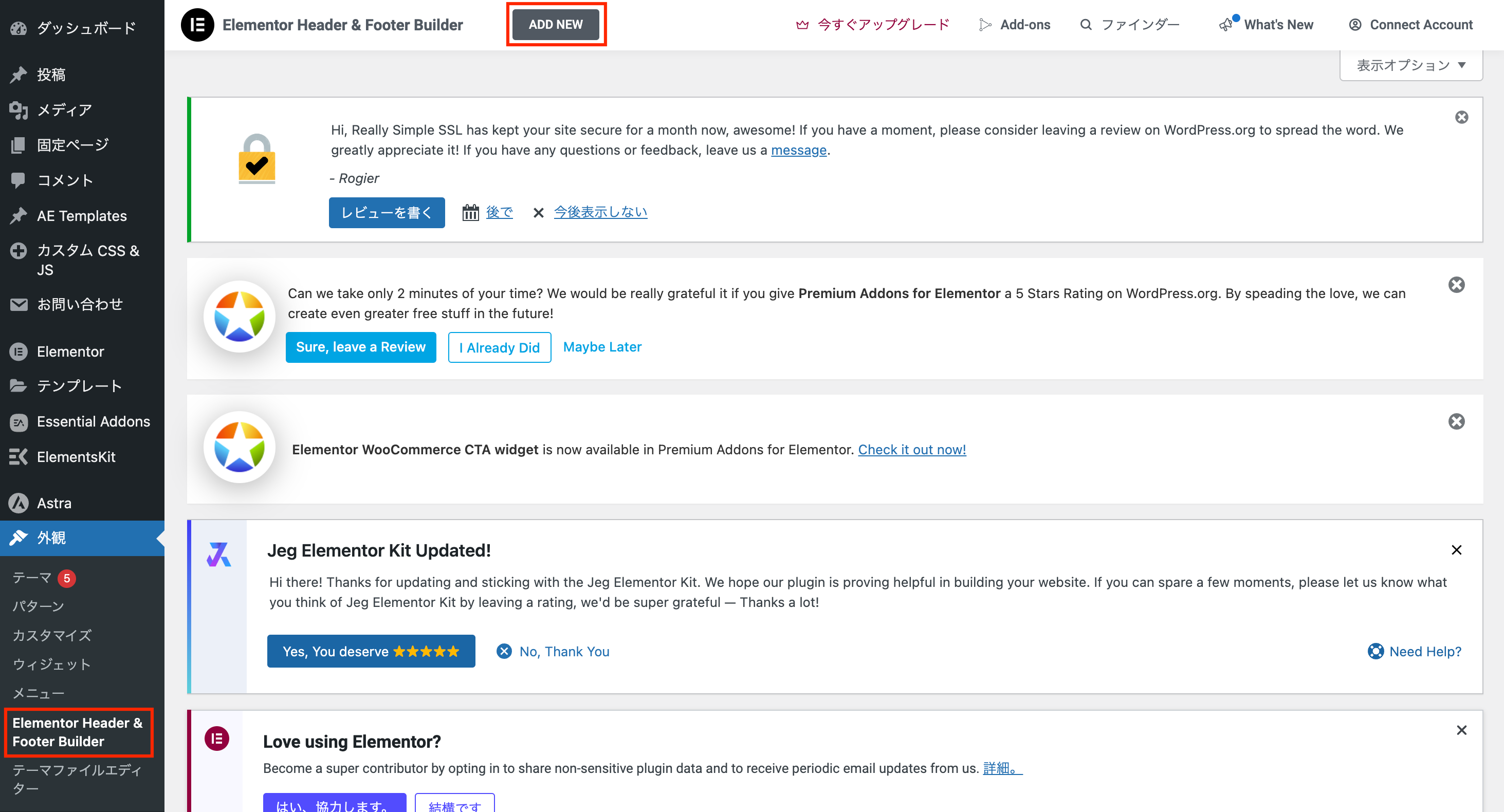
プラグインをインストールすると、左メニューの外観の中に「Elementor Header & Footer Builder」が追加されます。
そこからAdd Newで新規追加。

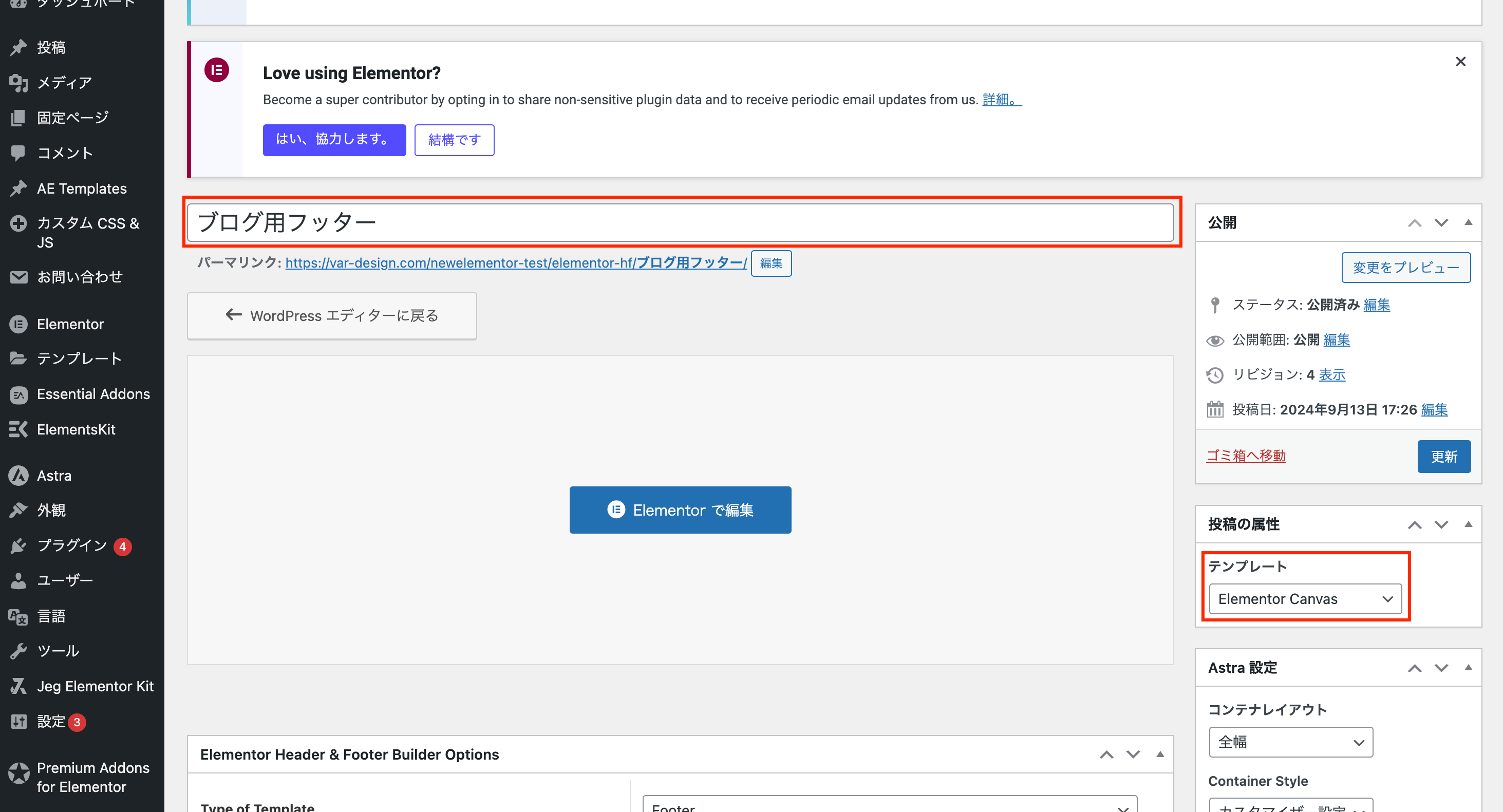
タイトルをつけて、テンプレートを「Elementor Canvas」にします。
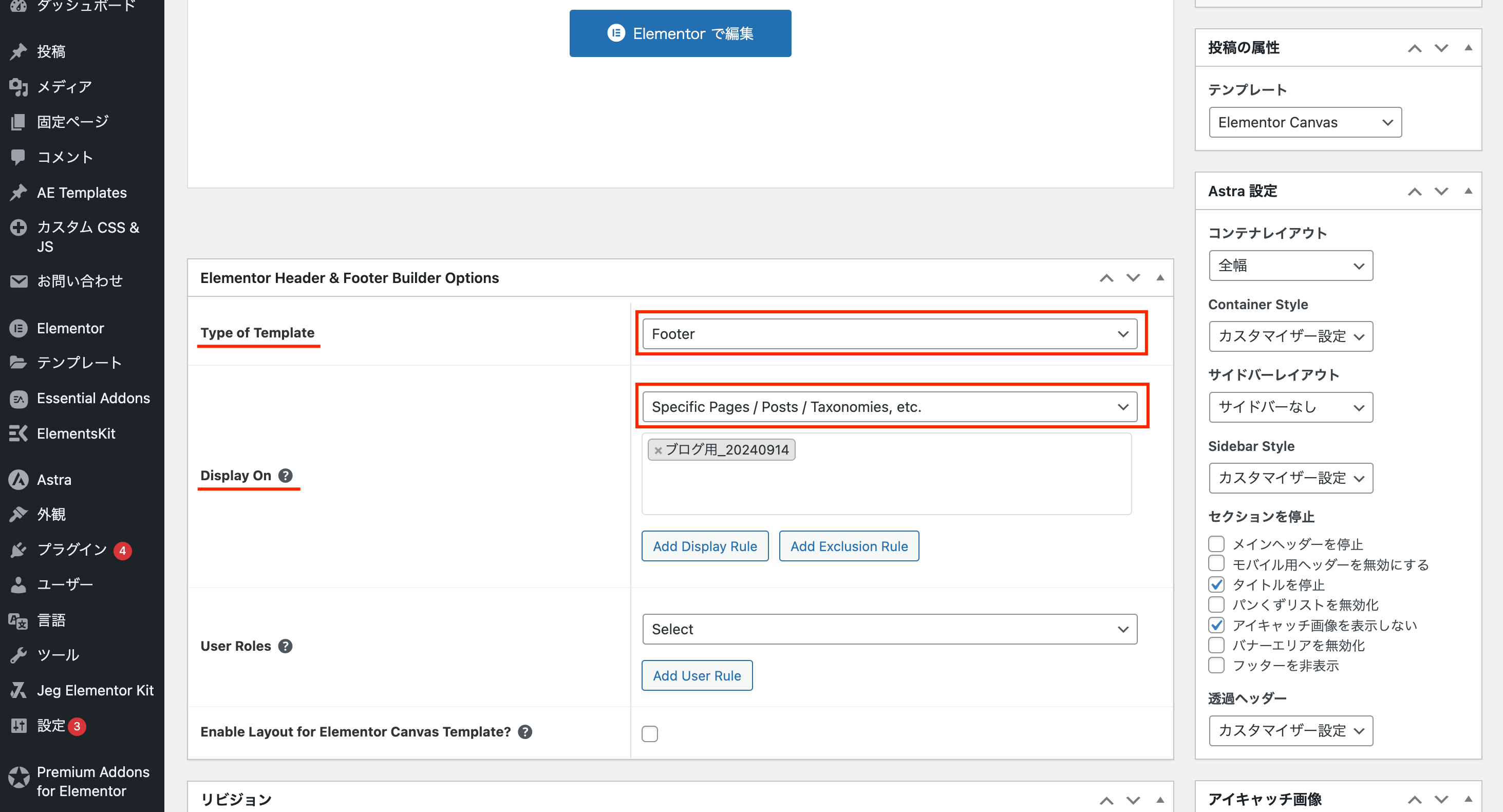
さらにもう少し下にいって、「Elementor Header & Footer Builder Options」を設定していきます。

オプションは、最低限下記の2箇所を設定します。
Type of Template:作成するのがヘッダーなら「Header」フッターなら「Footer」を選択
Display on:どのページにこのヘッダーorフッターを表示させるのかを選択
Display onについては、
・サイト内の全ページに表示させたければ「Entire Website」
・特定のページにのみ表示させたければ「Specific Pages / Posts / Taxonomies, etc.」
を選びましょう。
特定のページにのみ表示させる場合は、さらに表示させるページを入力します。
尚、「特定のページにだけ表示させない」など、他にも色々な設定が可能です。
ここの設定次第で、1つのサイト内で複数のヘッダーやフッターを作成し、表示を切り替えることが可能になります。
ココナラに掲載したい制作実績ページには「問い合わせボタンなし」のヘッダーを、それ以外のページには「問い合わせボタンあり」のヘッダーを表示させる。
なんてこともできますよ^^

ここまで設定できたら公開し、「Elementorで編集」ボタンをクリックします。
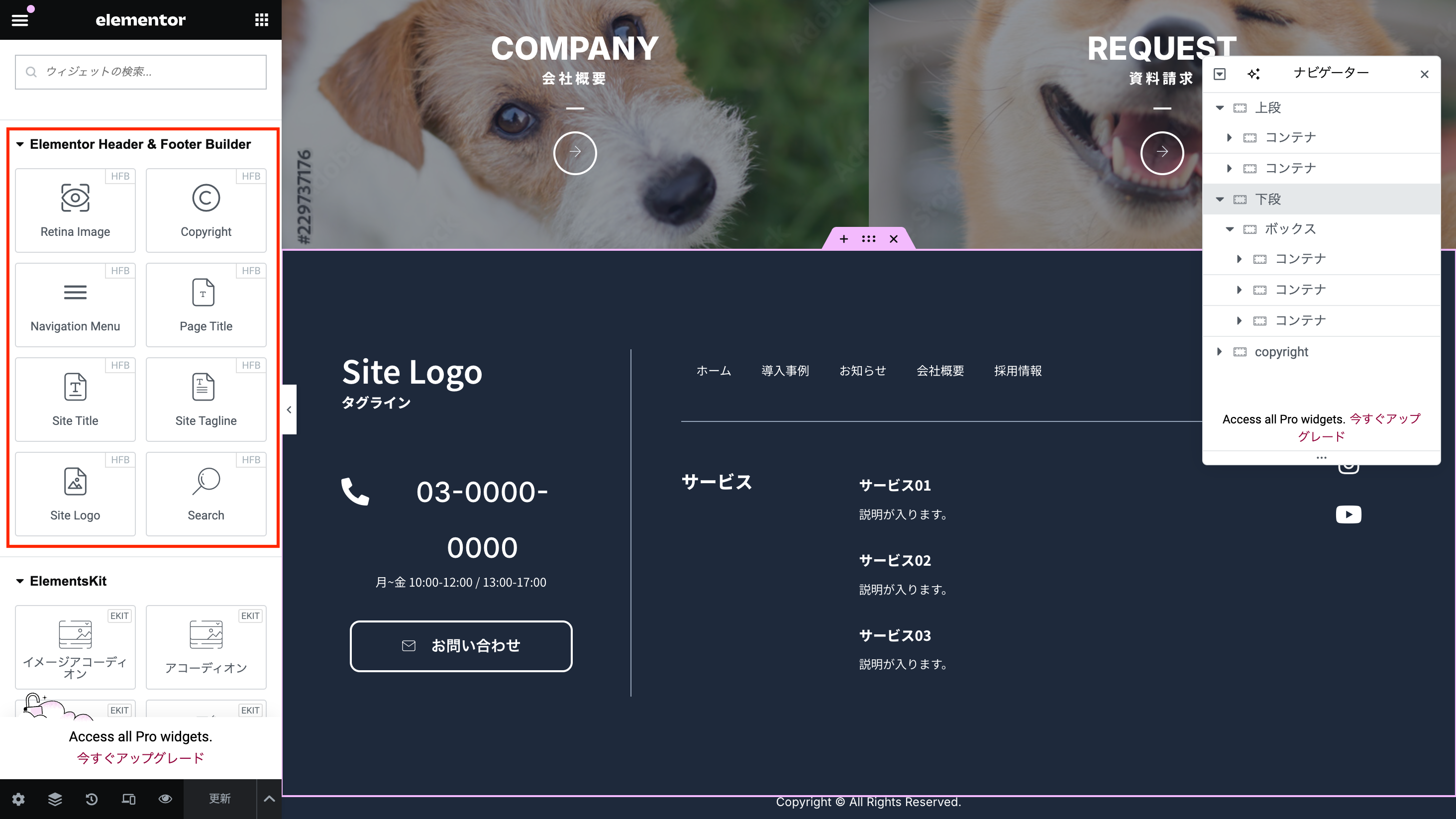
中に入るといつも通りのElementorの編集画面が表示されるので、ここでヘッダーやフッターを作っていきます。

ヘッダー・フッターの作成に便利なものばかりなので、うまく活用しましょう。
完成したら公開し、表示する設定にしたページを確認すると・・・
作成したヘッダー・フッターが反映されています!
https://var-design.com/newelementor-test/blog_20240914/
ちなみに、今回はヘッダー・フッター共に「ブログ用_20240914」というページにだけ表示する設定にしたので、これ以外のページには反映されず、Astraのヘッダー・フッターが表示されます。
※日付は間違えました。

まとめと注意点
「Elementorでサイトのヘッダーとフッターを作れるようになる」
Elementor Header & Footer Builderプラグインの紹介でした。
ヘッダー・フッターまでElementorで作ることで、デザインの幅がぐんと広がりますね。
先述の通り、ヘッダー・フッターの切り替えができる点も地味に便利です。
ちなみに、お見せしたサンプルページのヘッダーですが、
・ヘッダーを固定にする
・スマホ版のメニュー
こちらの2点はElementor Header & Footer Builderだけでは実現できません。
別のプラグインを使う必要があるので、それはまた次回以降に紹介しようと思います。
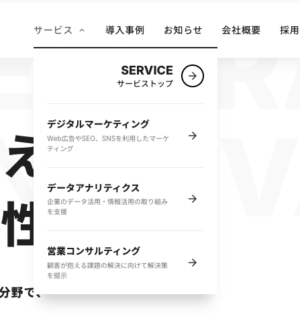
また、元デザインのサブメニューに関してはプラグインだけではどうにもならず、
ここまで完全再現したい場合はcss/javascriptが必要になります。
完全再現とはいかなくとも、近いものが実現できるプラグインがないか現在模索中なので、
見つかったらこれも紹介しますね。

逆にcss/javascriptを使えば完全再現も可能なので、
興味がある方はスペチャで聞いてください笑
皆さんの快適なElementorライフの一助となれば幸いです。
こんなんなんぼあっても良いですからね。
それでは、また次回♩

EBC・OSP講師。音楽とゲームとサッカー観戦と競馬が好き。
-scaled-270x52.jpg)