本日、下の子が4歳になりました。
2歳からずっと好きなウルトラマンのプレゼントをしたときはあれだけ喜んでいたのに、30分後には哀れな姿になって床に落ちていました。。
皆さんこんばんは、講師の鈴木です。
今回は「Elementor Tech」ということで、特殊な形の動画の実装について考えてみたいと思います。
変わったカタチ
くり抜いたような形の動画
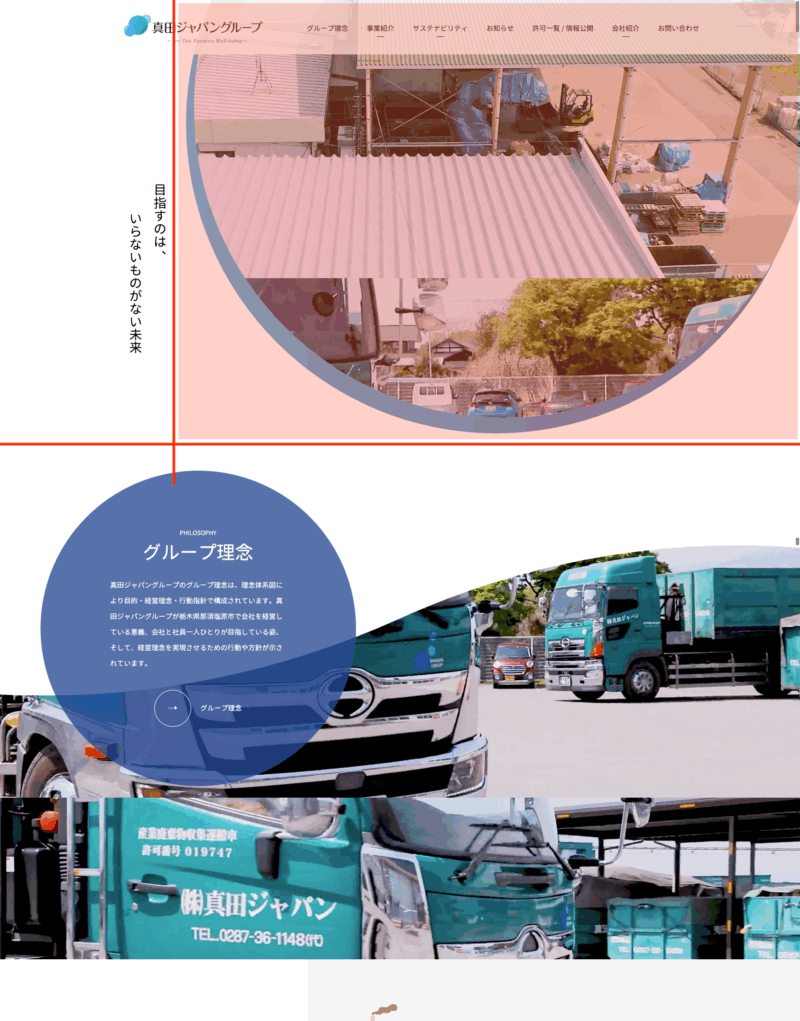
例えば、このサイトのFV
業界で調べていた時に、見つけたSEOが高いサイトだったのでみてみると、
https://sanadagroup.com/
それをみて、これってどうやるんだろうと思ったので、試しにやってみます。
FVに赤いラインを引いて考えてみると、左に文字、右の動画部分には円のラインの中に動画が見えています。
ということは、コンテナを二分割したなかで、右のコンテナに動画を入れればいいなと考えます。

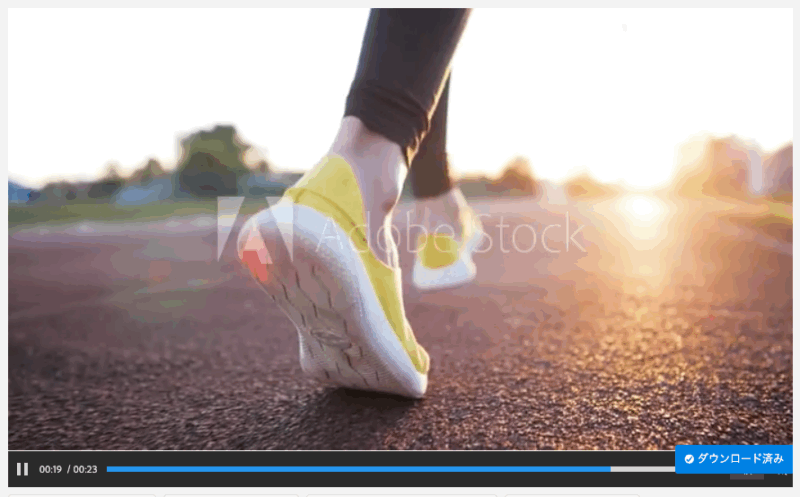
実際試す中で用意できた動画はこれで、右に向かって走っていっているので、サイトとは左右逆にして
左を動画に、右をタイトルを入力するコンテナにしてみました。

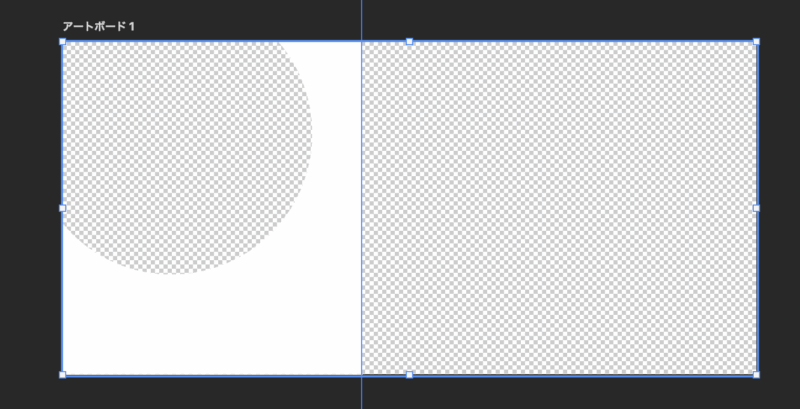
PhotoShopでコンテナのサイズを想定し、左「40%」右「60%」想定でガイドを入れる。
任意の縁をくり抜いた状態で、画像を白い背景画像を作成して書き出し(ちょっと縦サイズは長かった・・・)
※この円の中に動画がくる感じで

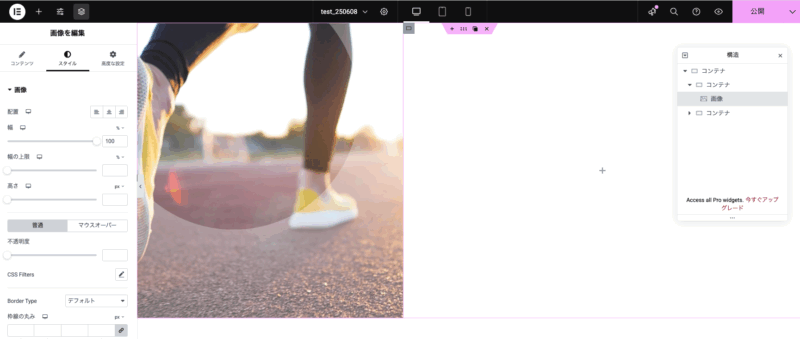
方法①動画ウィジットと画像オーバーレイ
Elementorで2分割のコンテナを作成後、全幅にして、左を40%、右を60%に設定。
左のコンテナに動画ウィジットを挿入
ソース:セルフホスト
自動再生、ループをONにし、
「画像オーバーレイ」でPhotoShopで作成した上記の画像を選択し、透過なしに設定して重ねてみました。
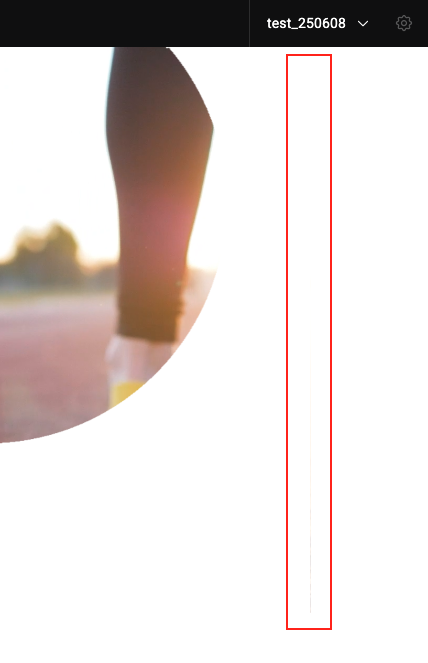
そうすると、できた!と思いましたが、プレビューで画面を手で縮小していくと、赤枠の内部のように部分的に動画の一部が出てきました。

比率を変え、画像サイズを変更しても画面を小さくしていく中でどこかしらに出てきてしまい、うまくいきませんでした。
方法②背景と画像ウィジットを併用
Elementorで2分割のコンテナを作成後、全幅にして、左を40%、右を60%に設定。
今後は左のコンテナの背景として動画を設置し、そのコンテナ内に画像ウィジットを設置して作成したくり抜き型を選択。

これもまたプレビューで見ると、

やはり隙間が・・・。
一度冷静になってこのサイトを同じくよくみると、同じく線が出ていました。

ということは、このサイトも重ねて実装しているということなのですが、
方法①と②を考えてみると縦横の比率によって画像部分に歪みが生じてしまうようです。
ということは動画と重ねる画像の比率をますは添えてみました。
動画の一般的な比率は16:9(スマホだと9:16)なので画像も比率を16:9で作成してみましたが、

やはり、出てしまっている。
方法③ 方法①+CSS
方法①を試した上で、動画のサイズを95%にしたらどうだろうと思いました。
動画だけを100%より小さく表示したら、その歪みの隙間部分が隠れるかなという算段です。
検証ツールで該当の場所を探して、CSSに下記を入力。
.elementor-element-(該当ナンバー) video {
scale: 0.95;
}
これでなんとか微妙な隙間は無くなりました。
しかし、この5%の隙間が埋まらず。
もしこのサイトのように端に使用したいならもっと書き方の精度を上げなくてはいけませんね。
でもこれが上下左右の端に当てはまらない部分ならこれで十分使用できるとわかりました!
こうして設置できれば、応用ができます。
私は苦労してというか試しながらのElementorとCSSで少しずつできることを増やしている感じです。
ぜひ、こういうときはしっかりメモを取って他に使用したい時に取っておくのもいいと思います!
Elementorでできることをもっとたくさん増やしていけるといいなと思います!

EBC講師。長野県松本市でWebデザインとグラフィックデザインを制作しています!
私生活では2人の子どもと一緒に日々笑ってイライラしてそんな毎日を過ごしています。
-scaled-270x52.jpg)