こんばんは!河村です。
今日は待ちに待った日本ダービーですね。
https://www.jra.go.jp/special/derby2025/
JRA(競馬事業)は農林水産省の所管なんですよ。
なんと、今年は大臣である小泉進次郎氏がダービーの表彰式に出席されるとのことで、
何かと話題になっています。
https://shinjiro.info/
私は現地で見てきます!
しかし、今(執筆時点・5/31)はウキウキでこんなこと書いていますが、
このブログが公開される頃の私は笑っているのか、果たして…?
リッチなレスポンシブファーストデザイン
さて皆さん、
上記2つのWebサイト、開いてみましたか?
馬も進次郎も興味ないし…とスルーしていた皆さん、
ちゃんと見てください。
ただ趣味のゴリ押しをしたいわけじゃないんです。
(進次郎氏は別に趣味でもないですよ。笑)
最近こういった、
PCでもスマホの画面がそのまま貼り付けてあるみたいな感じのサイト
をいくつか目にしまして。
Elementorで実装できるのか気になったので、検証してみました。
結論、
とりあえずダービーのサイトはある程度再現できたので、
肝となる部分をメインに実装方法を解説します。
なお、調べてみたところ、この手法?の正式名称はないようです。
リッチなレスポンシブファーストデザインって感じだなーと思ったので、
ここではそのように呼ぶことにします。
実装方法
実際に再現したものがこちら↓↓(トップページの見た目だけ)
https://var-design.com/newelementor-test/derby2025ish2/
結構良い感じです^^
タブレット・スマホ版もチェックしてくださいね。
必要なもの
まず、再現ページで使用しているプラグインは
・Simple Custom CSS and JS
・Jeg Elementor Kit
の2つです。
Jeg Elementor Kitはモバイル版メニューの実装に使用していますが、
今回の「肝」では使いません。
※Jeg Elementor Kitは以前個別で紹介記事を書いてます↓
プラグイン紹介:Jeg Elementor Kit
そして、再現ページでは元サイトから拝借した画像を2枚使用しています。(MV・モバイルメニュー内のロゴ)
同じようにやってみたい方は元サイトから取得しましょう。
その場合、絶対に「検索エンジンにインデックスされない」ように設定してくださいね!
手順
さて、ここから具体的な手順です。
リッチなレスポンシブファーストデザインの実装において肝となる
「中央カラムだけスクロールさせる」部分に絞ってお伝えします。
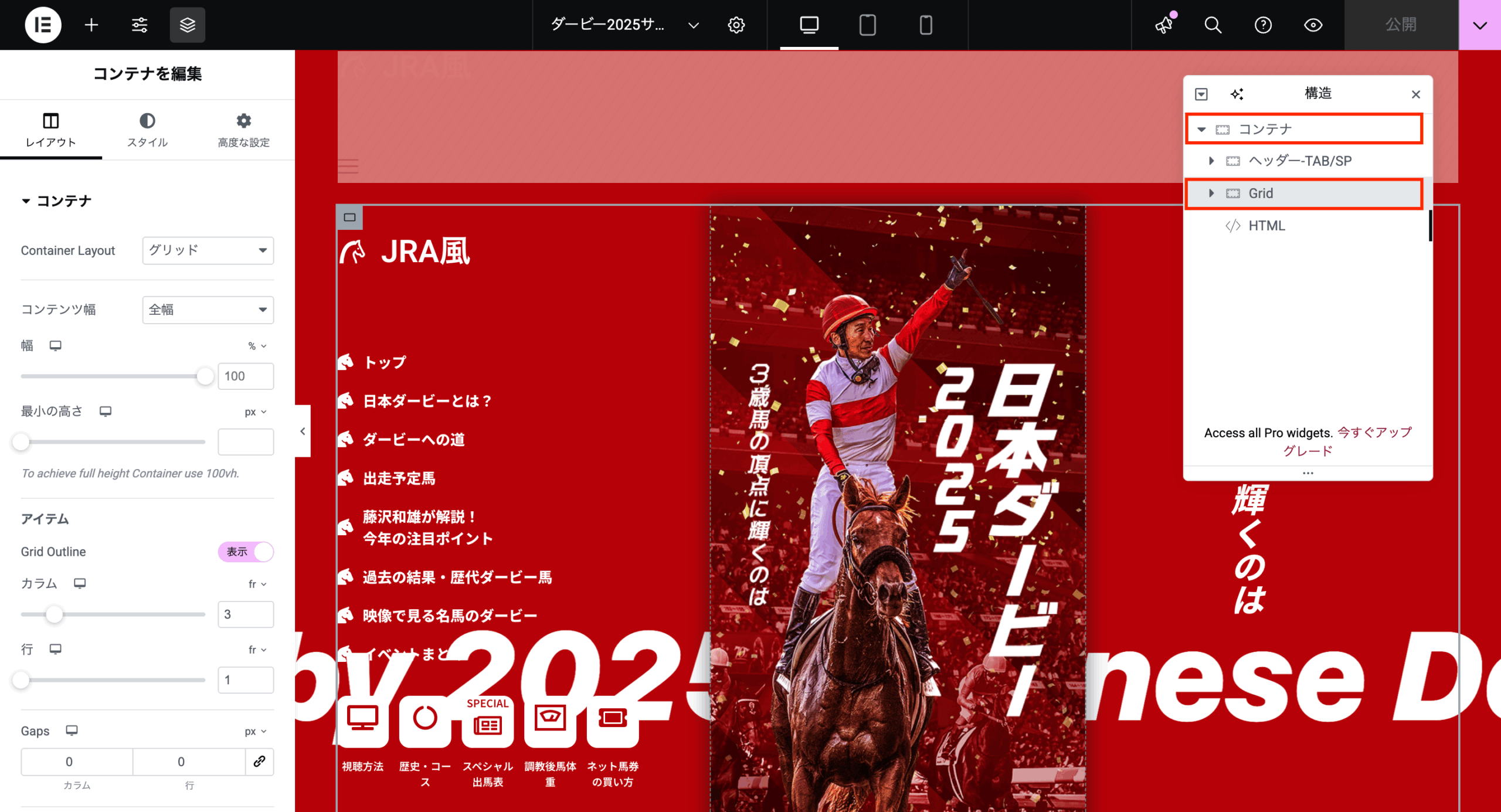
①まずはElementorで編集
ポイントはこちら。
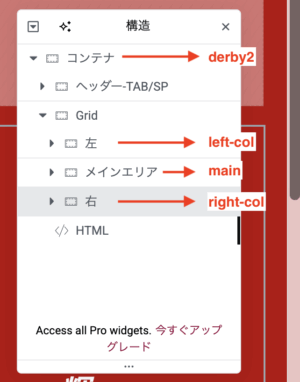
・大外にコンテナを配置
・3列の部分をグリッドにする(3カラム・1行)

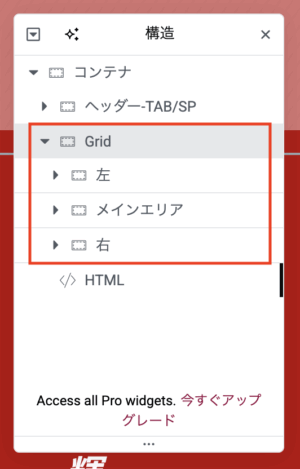
グリッドの中にはコンテナを3つ入れて、左・右・メインのエリアにそれぞれ要素を入れていきます。

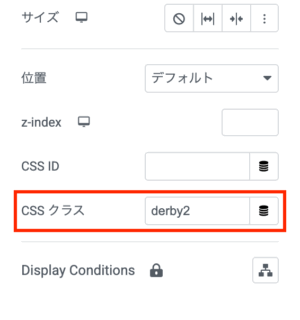
②コンテナにクラスを付与
適切な要素にスタイルを適用するため、コンテナにクラスを付与します。
高度な設定>CSSクラスのところに、次のように入力しましょう。
・大外のコンテナ→derby2
・Grid>左コンテナ→left-col
・Grid>メインエリアコンテナ→main
・Grid>右コンテナ→right-col
※クラス名はこの通りでなくても、後のCSSと合わせていただければOK。


③CSSコードを追加
Simple Custom CSS and JSに下記のCSSコードを追加。
.derby2 .left-col,
.derby2 .right-col{
position: sticky;
z-index: 0;
top: 0;
height: 100vh;
}…以上です!
これだけで、この「リッチなレスポンシブファーストデザイン」の肝である
中央カラムだけスクロールさせる
という部分は実装できます。
簡単に解説
何をしたのかというと、CSSで下記の処理をしました。
・左右のカラムの高さを100vh(=view height)に設定する
・左右のカラムがスクロールしないように固定
これにより、左右のカラムはブラウザの高さで固定され、
中央のカラムだけがスクロールされるようになるというわけです。
ただコピペするだけではなく、意味を理解することが大事ですよ。
失敗例も紹介
「なんだ、意外と簡単じゃん!」と思いませんか?
結果だけ聞くとそうなんですが、ここに至るまで結構苦労したんですよ。笑
そんな検証の経緯もお見せします。
失敗①「中央カラムだけスクロールさせる」ようにした
…何を言ってるんだ?それがやりたかったことだろ??
と思いますよね。
最終的に目指す姿というか、対外的な見え方はそうなんです。
でも処理をその通りにすれば良いとは限らない。
実際、最初はCSSの処理を「中央カラムだけスクロールさせる」ようにしました。
するとどうなったかというと↓↓
https://var-design.com/newelementor-test/derby2025ish/
違いがわかりますか?
こちらだと、スクロールバーが中央カラムの内側に表示されています。
つまり、中央カラムにカーソルが載っている間しかスクロールすることができません。
これでも及第点かなあ…と思ったんですが、やっぱりちょっと不便。
ユーザビリティに影響がありそうで実用的でないので、他のやり方を探すことにしました。
失敗②プラグインでやってみた
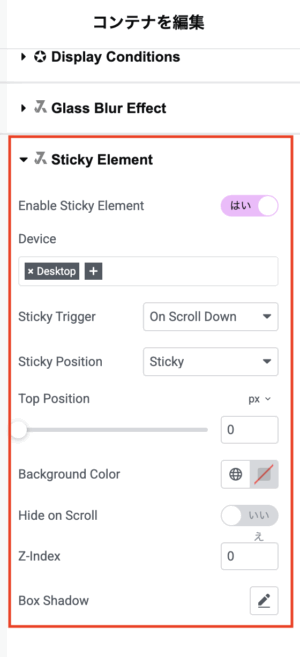
今回記載したCSSのうち、height: 100vh;以外の3つ、
・position: sticky;
・z-index: 0;
・top: 0;
は、とあるプラグインで設定できます。
CSSは少ない方が良いかなと思い、最初はプラグインでやってみましたが、
それだと一部表示がチカチカしてしまう部分がありました。
(javascriptを使った動的な処理がされることが原因っぽい)
CSSでやるとチカチカしなくなったので、今回はCSSでいくことに。
プラグインがあっても、微妙にうまくいかないケースもあります。
▼とあるプラグインで設定していた時はこんな感じ

まとめ
リッチなレスポンシブファーストデザインは
・デバイス共通部分が多く、デザイン・実装両方の工数を減らすことができる
・PC版では固定部分をうまく使って印象付けや機能性向上を図れる
・仕掛けっぽくて面白い(個人の感想)
→このサイトも気に入ってます:https://www.dot-st.com/nikoand/cp/neoizakaya
などのメリットがあります。
Elementorで実装できることもわかったので、
モバイル環境の現代でうまく活用していきたいですね。
※ただし進次郎氏のサイトのように、背景が画像だったり、スクロール領域の位置が画面の中央ではないデザインの実装可否はもう少し検証が必要です。
こんな感じで、私たち講師も地道に
Elementorでの実装可否やベストな方法を探しています。
検証は面倒かもしれませんが、これを当たり前にやるようになると
実装力・対応力がぐんとアップしますよ!
今回の私のように、自分の好きな分野のサイトを題材にすると
モチベーションを保ちやすいのでおすすめです。
皆さんもぜひ、
「こういうのってElementorでできるのかな?」と思ったら検証してみてください。
そしてもちろん、
わからないところは講師に聞いてくださいね!

EBC・OSP講師。音楽とゲームとサッカー観戦と競馬が好き。
-scaled-270x52.jpg)