この間、8年ぶりに大学時代の友人たちに会いました!
大学生なのにかなり忙しい部活で一緒に頑張ってきたので、久しぶりでもあの頃にすぐに戻れるものですね笑
そして嬉しい報告、そう結婚する話を聞いてテンションが上がりました
もちろん結婚式へ呼んでもらうのですが、結婚式への参加で気を使うと言えばドレスの色選びです
新婦さんの白色はもちろんタブーで、でも黒色はダメ!
そして、当日新婦さんが着用するカラードレスと一緒になるのもダメという…
難しいですね( ; ; )
そんなカラー選びですが、みなさんがWebデザイナーとして作成するHPやLP、バナーなどでは、カラーでブランドの世界観を伝え、ユーザーの行動を促進することにつながります。
そのため、作成していてもカラーの選定や組み合わせに悩んでいる方も多いのではないでしょうか?
今日は、そんなカラー選定について基本から実践までをお届けします!
Webデザインにおける配色の基本
カラーの基本
1. 色の三要素を理解する
色には「色相」「彩度」「明度」の三要素があります。
これらを理解することで、配色のバリエーションや調和を考える際の目安となります。
- 色相:赤、青、黄などの色味のこと。色相環を用いて、補色や類似色の関係を把握できます。
- 彩度:色の鮮やかさ。高彩度は鮮やかで目を引き、低彩度は落ち着いた印象を与えます。
- 明度:色の明るさ。高明度は軽やかで明るい印象、低明度は重厚で落ち着いた印象を与えます。
2. 配色の基本構成:ベースカラー、メインカラー、アクセントカラー
Webデザインでの配色は、以下の3つのカラーで構成するのが一般的です。
- ベースカラー(約70%):背景や余白など、サイト全体の基調となるカラーのことです。白や淡いグレーなど、他の色を引き立てる無彩色が適しています!
- メインカラー(約25%):ブランドカラーや主要な要素に使用するカラーのことです。ロゴや見出し、ナビゲーションなどに使用されます。
- アクセントカラー(約5%):ボタンやリンクなど、ユーザーの注意を引きたい部分に使用するカラーです。メインカラーと対比させることで効果的に目立たせます。
※ここで注意なのが、目立たせようとして蛍光色になる方がたまにいます。蛍光色は見にくいので、Webデザインでは使用しないのが鉄則です!
この「70:25:5」の比率は、視覚的なバランスを保ちつつ、情報の優先順位を明確にするための黄金比とされています。
ここでお役立ち情報をお届けします!
実はここまでの情報を東京都が「カラーユニバーサルデザインガイドライン」として、無料で提供してくれています。
ぜひ、チェックしてみてください。
https://www.fukushi.metro.tokyo.lg.jp/kiban/machizukuri/kanren/color
Webサイト作成での気をつけたい2つのポイント
1.作成時に使うカラーの数に注意する
皆さんはいつも作成する時には、何色カラーを選定して作成していますか?
最適なのは3〜4色に抑えることです。
あまり色数が多すぎると、統一感が失われてしまいユーザーに混乱を与える可能性があります。
なので、事前に使用するカラーを決めて、統一感を持たせましょう。
2. 背景色と文字色の明度差(コントラスト)を意識する
背景色と文字色の明度差(コントラスト)が小さいと、文字が読みづらくなります。
特に、高齢者や視覚に障害のあるユーザーにとっては可読性が重要となるので、「読みにくくないかな」「見分けにくくないかな」など、意識してみてください。
※上記の配色の基本で案内した、「東京都カラーユニバーサルデザインガイドライン」を参考にしてください。
配色に困ったら
それでも配色が苦手・迷った時は、次の方法を試してみてください!
1. 配色ツールを活用する
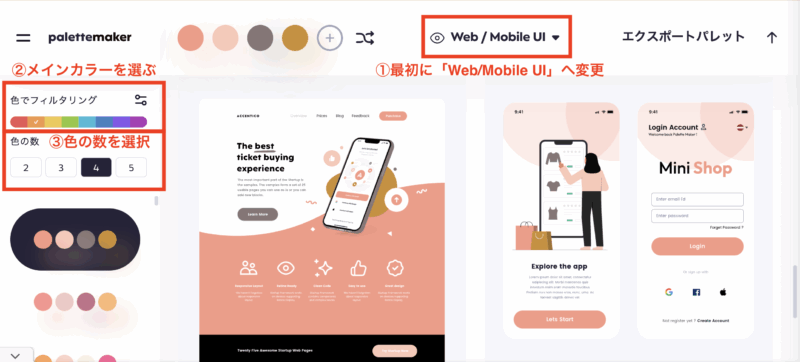
オンライン上には、配色をサポートするツールがたくさんありますが、今回は私がよく使っているツールをご紹介!
このツールはすごく便利で重宝しているのですが、メインカラーや色の数を指定するだけでデモサイトへ反映してくれます。
迷った時は、使ってみても良いですね!
使い方は下記を参考にしてくださいね

ちなみに、カラーは指定のものだけではなく、上部のカラーパレットから詳細を指定することができます。
他にもいろいろなツールがあるので、ぜひ探してみてください。
2. 既存のデザインを参考にする
これは皆さんよくやっている方法じゃないですか?
デザインをTTMしてくださいと言われている思いますが、カラーも同じでTTMしましょう。
他のWebサイトやデザインギャラリーをTTMすることで、配色のアイデアを得ることができます。
特に、同じ業種やターゲット層を持つサイトを参考にすることで配色に困りにくくなります。
配色は、Webデザインにおいてユーザーの印象や行動に大きな影響を与える要素です。基本的なルールやポイントを押さえつつ、ツールや参考資料を活用して、効果的な配色を実現しましょう。また、ユーザーの視点や文化的背景を考慮することで、より多くの人にとって使いやすく魅力的なWebサイトを作成することができます。
さいごに
カラーについて、いかがでしたか?
優先順位としては低く思われがちなカラーですが、実はカラー選びをミスると一気にダサくなると言う怖い面をもっています。
それだけカラーが重要であることです。
子供時代の写生大会を思い出します
少しでも色が濃かったり薄かったりするだけで、それまでの線画が上手くできていても一気に下手な絵に変身するんですよね…笑
ただ、プロのWebデザイナーとしてそんなことを言っていられないので、ぜひご紹介したツールを活用して素敵なデザインを作成してください!
EBC・OSP講師。休日は愛犬とドライブを楽しむ愛犬家です。
-scaled-270x52.jpg)





