こんばんは、講師の鈴木です。
先日下の子の3歳児健診があったのですが、下の子は上の子以上に知らない人に対して喋れず、健診でもその力を120%発揮し、一言も喋らない勢いで検査になりませんでした。案の定、保健師さんから心配の声を頂きました。家では誰よりも大きな声を出して遊んでいるのですが、親の私が説明しながら内心気が気ではありませんでした。
そしてそんな心配を他所に検診の途中でがっつり寝始めるマイペースな子なのでした。
それでは、本題に移ります。。w
細部の配慮が単発で終わらない案件の鍵
ここ最近印刷物のデザインを添削する機会が多く、統一して細かい部分でのデザインの修正が多かったのでご紹介しつつ、自分含め皆さんも気をつけて制作した方がいい事を4つ紹介します。
案件獲得の勉強会Weekなので、案件獲得のためにデザイナーとしてこういう細かいところに気を配っていないと案件は獲得できないかも!?というお話です。
尾上さんも言っているハイフンの位置
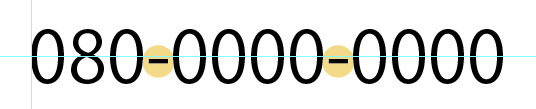
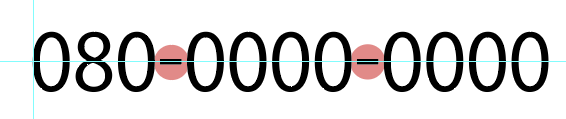
尾上さんがハイフンの位置でデザイナーのレベルがすぐわかると仰っているのを何度も聞いたことがあります。確かに、ハイフンの位置ですがテキストを打つだけでは中央線より下にありますね。これは、テキストにアウトラインをかけた後にハイフンだけ中央に移動するときれいに見えます!こうした小さい違和感を消していくことが大事!

アウトライン後にハイフンだけ上にあげる↓

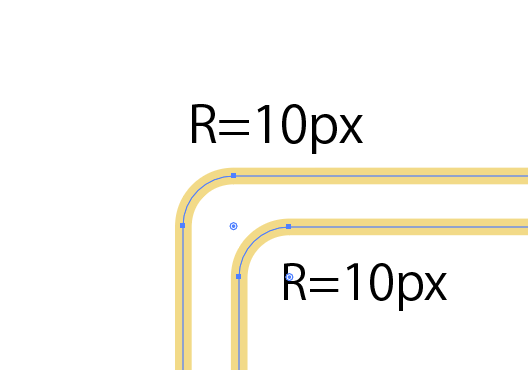
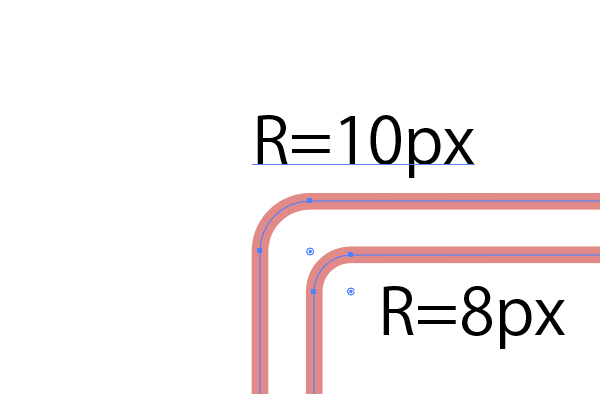
2重の角丸は内側の方の値を小さく
2重線で枠線を作成する時、パスのオフセットを使用して2重線を作成しますか?そうすると外枠、内枠の角丸の大きさを自由に変更できません。拡大すると角丸の部分に余分な余白が生まれているのが分かります。きれいに見せるには1本枠線を2つ作り、それぞれきれいに見える角丸のpxを選ぶ必要があります。

これだと、きれいに角の丸みを活かせていないので、内側のRの値を小さくする

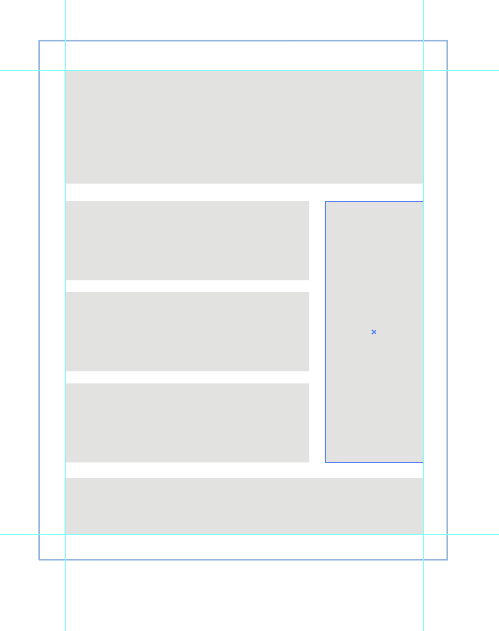
余白こそ大事
要素(文字や画像)ばかりを意識して作成しがちですが、余白を考えていますか?
均等な余白や要素の配置は読み手にとって非常に効果的な部分です!洗練されたデザインに見えるものは余白の使い方が神です。
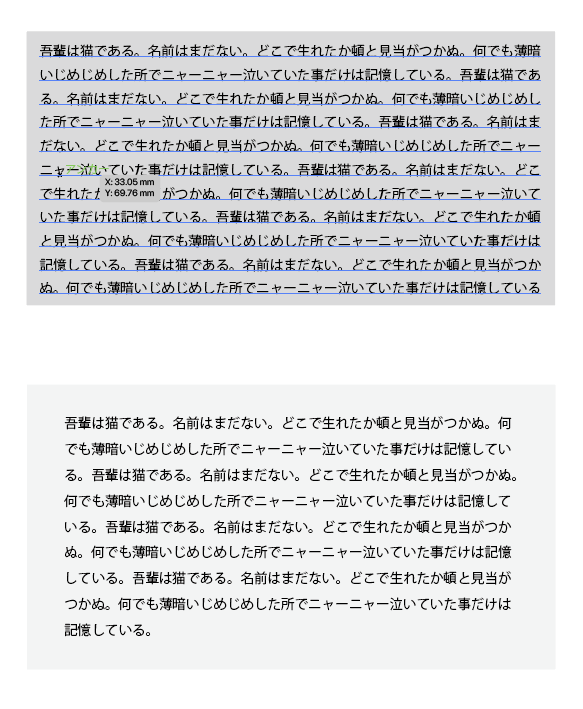
基本は文字の大きさで余白を埋める、情報の詰め込みすぎ、など読み手にとって辛さを与えないように的確なデザインを考えていきましょう!また、余白に関して上下左右均等であるかも大切なチェックポイントです。これは下の全体の余白だけでなく要素内の余白も同様です。

要素の余白の例は↓

余白をとった下の方が読みやすいですね。
配色は近似色含め4~5色まで
配色は基本的に4~5色を意識しましょう!それ以上の色を使い分けるのは想像以上に高度な技です。
一度使用する色を並べてみるのが効果的です。TTMの際に色を抽出することが早いですね!
できれば、提案の際になぜこの配色なのかお客様に簡単な説明も加えると信頼度がぐっとアップします。

色相環という配色の基本があります。その円の中心を通した線上で対になるものは反対色といわれ、並べるとお互いを強調した色になります。上手く使えば効果的ですが、意図もなく使ってしまうと目が疲れてしまうので、注意して扱いましょう!
まとめ:細かくいうともっとたくさんある
4つほど紹介しましたが、もちろんもっとたくさんありますよね。機会をみてもっと紹介できればと思いますが、皆さんが日々制作している中で細かい部分への配慮が頭に入っているかいないかで出来は大きく変わります。どれだけの時間でどれだけ精密なデザインができるか、ここをデザイナーは問われていて、それを追求して次につながるデザイナーになることは間違いなしです!
一緒に頑張りましょう!

EBC講師。長野県松本市でWebデザインとグラフィックデザインを制作しています!
私生活では2人の子どもと一緒に日々笑ってイライラしてそんな毎日を過ごしています。
-scaled-270x52.jpg)