みなさん突然ですが「プラダを着た悪魔」という映画をみたことがありますか?
主人公の女性が仕事に没頭していくと同時に彼氏との関係がうまく行かなくなり、
その話を聞いた仕事関係者の人は、「それは仕事の昇進の時だ」という言葉を聞いて
かっこいいなと思った鈴木です。
最近またこの映画を見てその時の気持ちを思い出しました。
河村先生に引き続き、今回は「タイポグラフィー」についての基本を振り返ってみようと思います。
タイポグラフィの基本
タイポグラフィってなに?
タイポグラフィとはフォントのことだけでなく、その文字を使用して見栄えや視認性を
良くするために配置、大きさ、構成を整えることを指します。
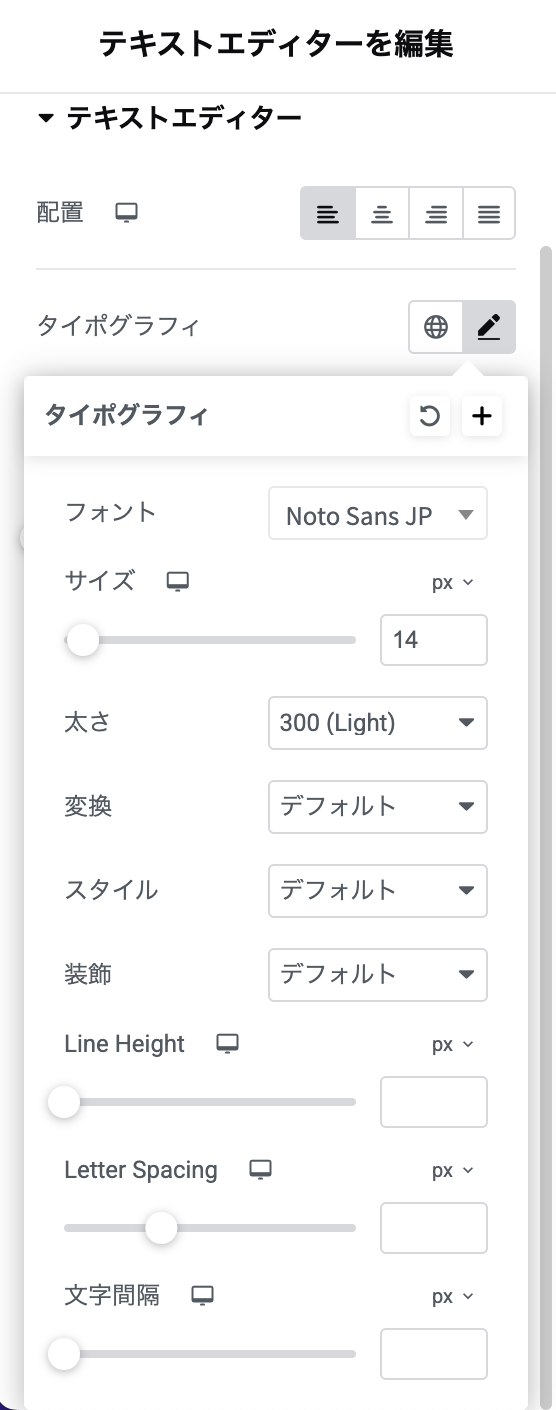
なのでElementorではタイポグラフィを編集すると下のような画面になります。

フォント:書体のデザイン
サイズ:文字の大きさを調整
太さ:文字の太さ
変換:(主にアルファベットで)大文字、小文字、先頭大文字などに変換
スタイル:通常かイタリック(斜体)への変換
装飾:下線、取消線などの線の追加
LIne Height:文章の高さ間隔の調整
Letter Space:文字間の間隔の調整
文字感覚:単語と単語の間に挟んだ半角スペースの間隔を調整
となります。
ターゲット、内容に沿ったフォントを選ぶ
日本語のフォントは、大きく分けて「明朝体」「ゴシック体」に分けられます。
明朝体は上品・落ち着きがある・女性的。
ゴシック体は力強い・強弱がない・男性的という印象で、皆さんも使い分けていると思いますが、
一つのサイト全てに同じフォントを使用している訳ではないと思います。
TTMした際には、その中でもどこにどのフォントが使用され、
どこで切り替わっているのかをしっかりみてみてください。そこにデザイナーの意図が見えてくるはずです。
大切な設定:Line Height
大体必ず触るのが、フォント、サイズ、太さです。
ですが忘れてはいけない設定がLine Heightです。
Line Heightは行間の意味で、狭いと読みづらくなってしまうし、広すぎると繋がっている文章とは認識されません。
ぬるま湯でも行間の設定はPhotoShopのテキストを入力する際にも言われていたと思いますが覚えていますか??
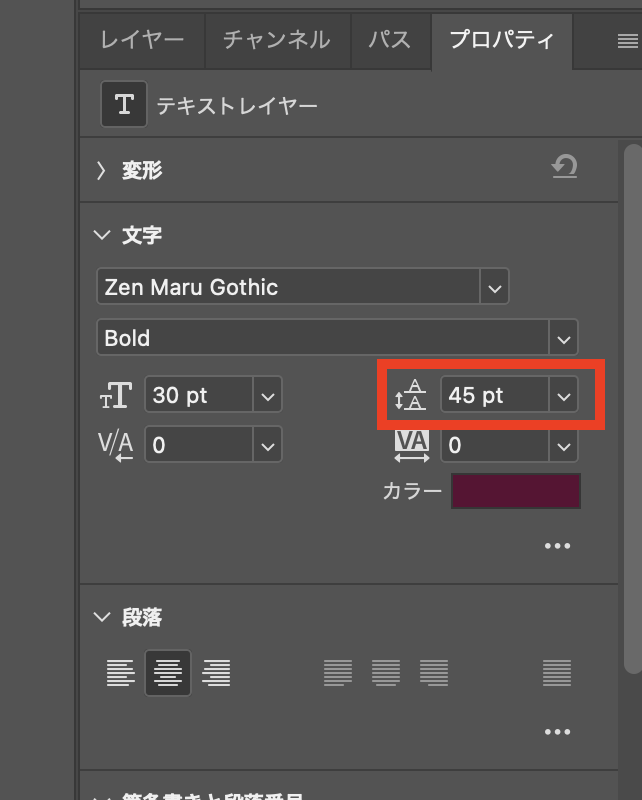
下はPhotoShopのテキストレイヤーのプロパティ画面になります。

ここの入力はテキストの大きさに対して、1.5倍の値を入力しましょうとぬるま湯で教わりましたね!
これは、Elementorで実装する際も有効です。
フォントサイズに対して1.5倍になるように入力してあげましょう!
一般的には1.5~2倍の行間がいいそうなのですが、これは文字の大きさやレイアウトによって柔軟に対応していってもいい部分ですね!
Letter Spaceでつくる印象
また関連してLetter Spaceは文字間を調整するものになります。
ここはぬるま湯でも0にしてた部分で明確な数字はありませんが、
行間を広く取ったのに文字間が狭いと見た目もチグハグになってしまうこともあるので、ここも一緒に考えていきましょう!
文字間隔を広く取った場合
文字同士がしっかり分かれるので読みやすさのほか、
視認性を高めることができます!
また余白に余裕を感じさせ、高級感や清潔感、繊細さなどの印象を与えることができます。
懸念点としては、文字間を広げすぎると文章として認識しづらい、リズムが合わないなど
が挙げられるので適度な間隔を探す必要があります。
文字間隔を狭くした場合
逆に文字間隔を狭くすると、緊張感や勢いのある印象を持たせることができます。
文字が密集して見えるので、賑やかさやボリューム感などを表現するのにも適しています。
広くした場合の逆で、狭い=余裕がない印象を与えるので題材によってはチープさを与えてしまうかもしれません。
レイアウト編に通じる考え
先週の河村先生のレイアウト編での内容は、タイポグラフィでも通じています。
それが今回の行間や間隔にあたりますので、全体の統一感を持たせながら設定していく必要があります!
これまでタイポグラフィの基本について話してきましたが、奥が深いものだなと感じています!
単純なようでとても大切な要素である部分なので、是非基本を覚えておきましょう!

EBC講師。長野県松本市でWebデザインとグラフィックデザインを制作しています!
私生活では2人の子どもと一緒に日々笑ってイライラしてそんな毎日を過ごしています。
-scaled-270x52.jpg)