日曜の夜にこんばんは、INFP-Tの「仲介者」の鈴木です!
「仲介者」は日本に最も多い性格で、内向「I」直感「N」感情「F」知覚「P」- 慎重「T」ということでした。物事を直感で決めたり感情で左右されるが、これでいいのかと疑問を抱いて慎重になる、ということですかね。人の見解や性格ごとの返答の仕方を見るととても面白いです。
最近、前職でお世話になった業者様と連絡を取る機会がありました。WEBデザインには全く関係のないところの業者様なので連絡を取ったのは5年ぶりです。その方とお電話した際、「もちろんですよ!覚えていますよ!お元気でしたか?」と電話越しに元気に言葉をかけてくださいました。
本当に覚えている、覚えていないのは二の次として・・・!
この時に直感・感情でこういう人と仕事したいな、と思うわけです。
この人と仕事がしたいというのは、ビジネスではメリットデメリットで考えるのが多いと思いますが、「人間力」という基準もありますよね。その人間力って本当に些細なところで出ます。
そういった何気ないところで違和感を持たれず一緒に仕事がしたいと思われる人間になりたいなぁと、思った一幕がありました。
Elementorの配置について
皆さん、今新しくElementorをインストールすると編集画面が変わっていることに気づきますね!
私も生徒さんのカリキュラムを一緒に見ていて気づきました!調べると海外では9ヶ月前に変更が紹介されていて日本では3ヶ月前ぐらいから確認ができるようになっていた様です。
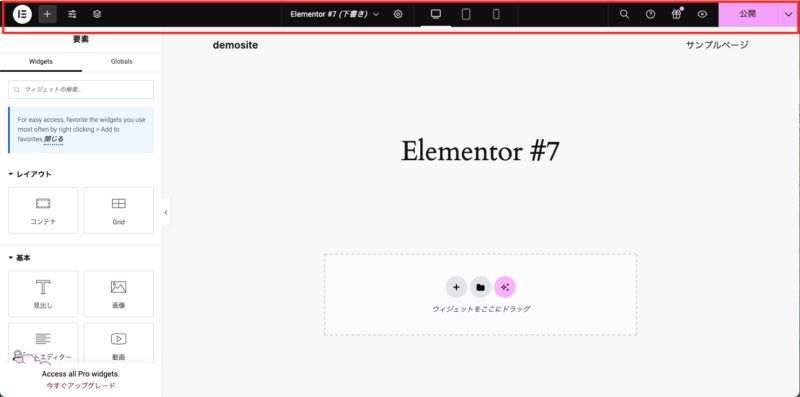
これか新しい編集画面です↓

左下にあった公開ボタンや履歴、レスポンシブの確認などは全て上のタスクバーに移動になったということですね。これまでの編集画面と比べて内容は大きく変わっていない印象ですが、場所の移動に慣れる、サイト設定は以前はハンバーガーメニューから飛んでいたのが、ボタンになって表に出てきたので設定しやすくなったのに対し、履歴が表から隠れてしまったというのが今の所の印象です。
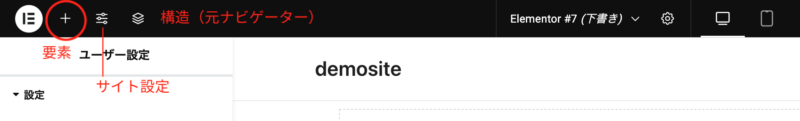
左側はこんな配置↓

見出しなどの要素はこの+ボタンで追加していけます。
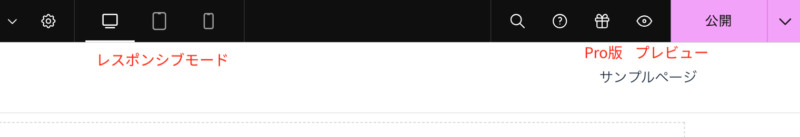
右はこんな配置↓

もっとしっかり使用して使い勝手に慣れるのと機能を調べていきたいですね。
知らなかったユーザー設定
新しい配置を調べていたところ、ユーザー設定のいい機能を見つけたのでここでデザインの配置と一緒に覚えておくと便利な機能を紹介します!
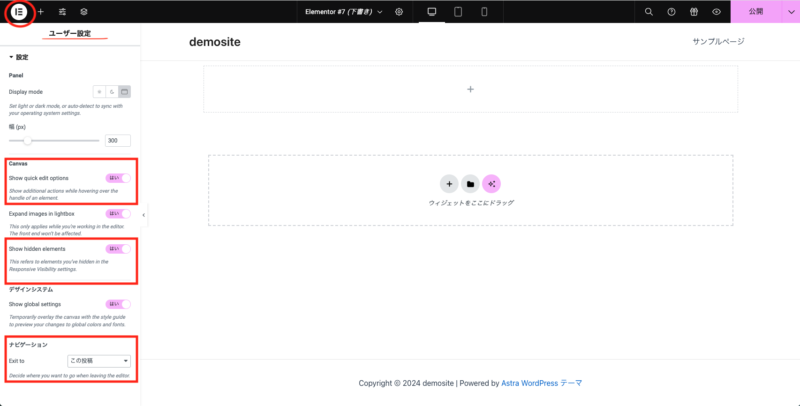
一番左のEマーク>ユーザー設定の画面です↓

Canvasのshow quick edit optionsのON
デフォルトではOFFになっていて、これをONにすると、

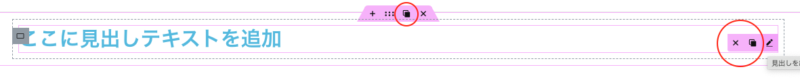
・大きな外のコンテナに複製ボタンが出てくる
・中身の要素の鉛筆マークにポイントを合わせるとこちらも複製+削除ボタンが出てくる
これによって、どちらも右クリックやcontrolボタンを押していたものが、押さずにできる様になります。サイト制作していて何千何万回とクリックしていた時間を合わせるとここで時短が望めますね。
Canvasのshow hidden elementsのOFF
デフォルトではこれはONになっていて、これをOFFにすると、

・レスポンシブの設定後、高度な設定で「隠す」設定をした場合に灰色になっていた要素が消える。
SP用に画像を貼り直したり、PCでの要素がそのまま使えなかった時に出てくる選択できない要素がなくなると編集画面が見やすく、スッキリする!ただし、これは個人的に場合によっては見えたほうが楽な場合もありそう。
ナビゲージョンのExit toの行き先
デフォルトでは「この投稿」になっていますが、これまで公開や保存後にelementorの終了を押すと、wordpressの記事の編集画面に戻っていました。それをさらにダッシュボードに行く様にしていたのですが、この設定を「WP Dashboard」にすると一発でダッシュボードに帰れました。
まとめ
いかがでしたでしょうか?
皆さんの中で知っていた!や、知らなかった情報もあるかと思います!私は知りませんでした〜!
これで少しでも編集を早く、効率的にできれば売上に繋がりますね!その他のユーザー設定に関してはちょっとまだわからない部分もあり、紹介できていませんがもし知っている方がいれば、ぜひコメント欄でお教えください!
おまけで・・・
編集画面にも新しくパーマリンク→リンクという名前に変わっているのでそちらもご注意を〜!

EBC講師。長野県松本市でWebデザインとグラフィックデザインを制作しています!
私生活では2人の子どもと一緒に日々笑ってイライラしてそんな毎日を過ごしています。
-scaled-270x52.jpg)