こんばんは!
とても上機嫌な講師の河村です。^^
なぜかというと、今日の大きいレースで馬券的中したからです。笑
昨日は応援しているサッカーチームが久しぶりにボロ負けしてしまったのですが、今日は勝てて嬉しいです。
さて、前置きはこれくらいにして。
今回は最近見つけて「こんなことできたのか!便利!」と感じたプラグインを紹介します。
Anywhere Elementorとは
簡単に言うと、
「Elementorで作った要素をショートコード化して、どこにでも設置できるようにしてくれる」
プラグインです。
具体的な例を出しながら説明します。
使用シーン
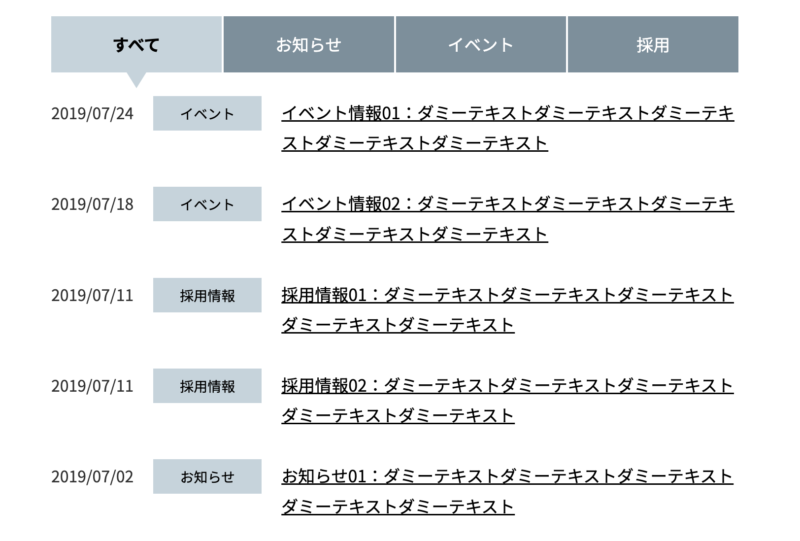
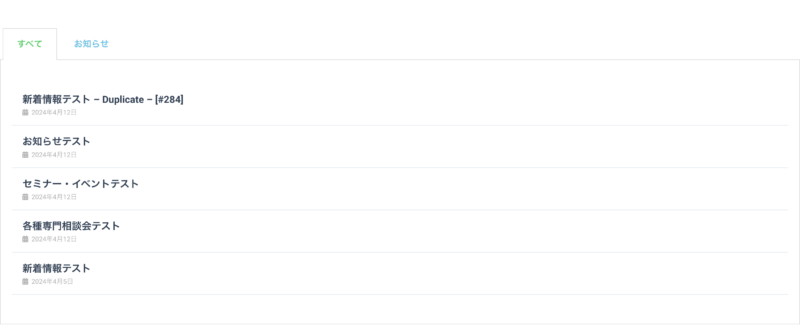
こういう感じで、タブ切り替えでカテゴリごとの投稿一覧を表示したい場合。


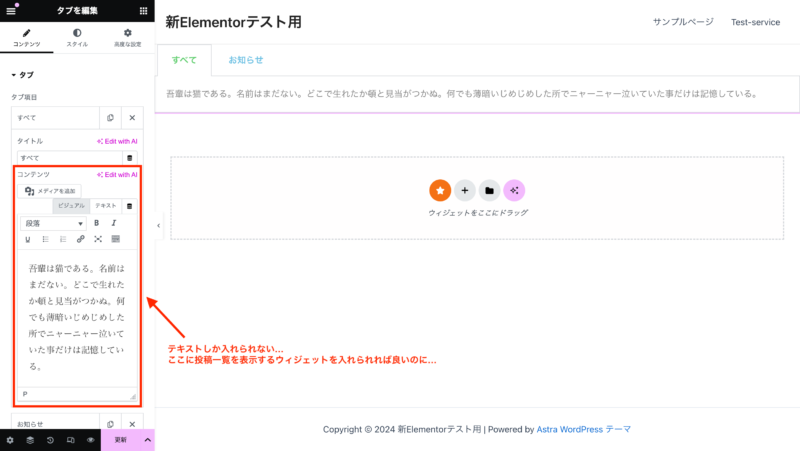
Elementor標準の「タブウィジェット」を活用したいところですが、
タブウィジェットだとコンテンツ部分にテキストしか入れられません。

じゃあ無理かあ…
と思いきや、Anywhere Elementorを使えば実現できちゃいます!
使い方
使い方はとっても簡単。
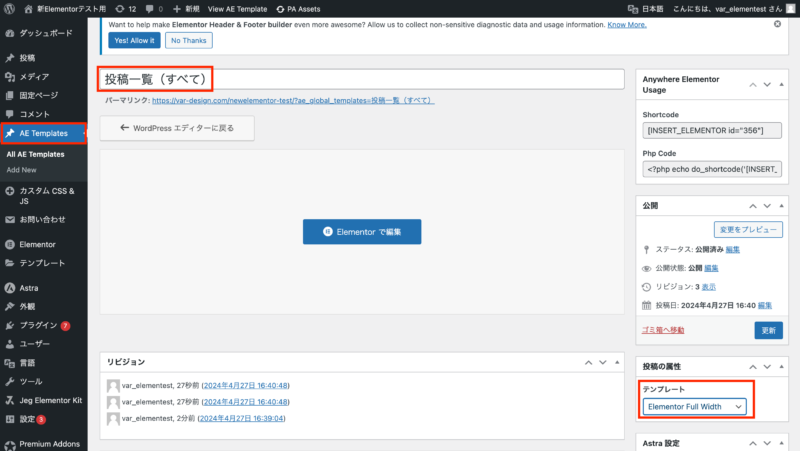
プラグインをインストールすると、メニューに「AE Templates」が追加されます。
そこからAdd Newで新規追加。
タイトルをつけて、テンプレートを「Elementor Full Width」にして公開。
「Elementorで編集」ボタンをクリックします。

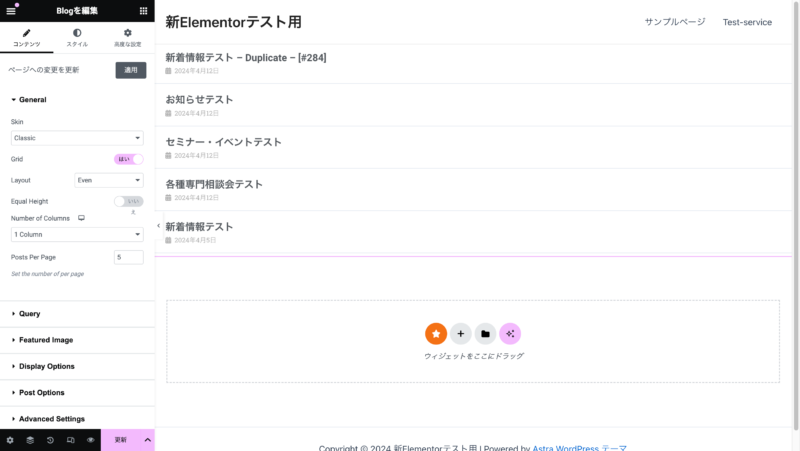
中に入ると、いつも通りのElementorの編集画面が表示されます。
ここに、今回だとタブの中に表示したいウィジェットを入れていきます。

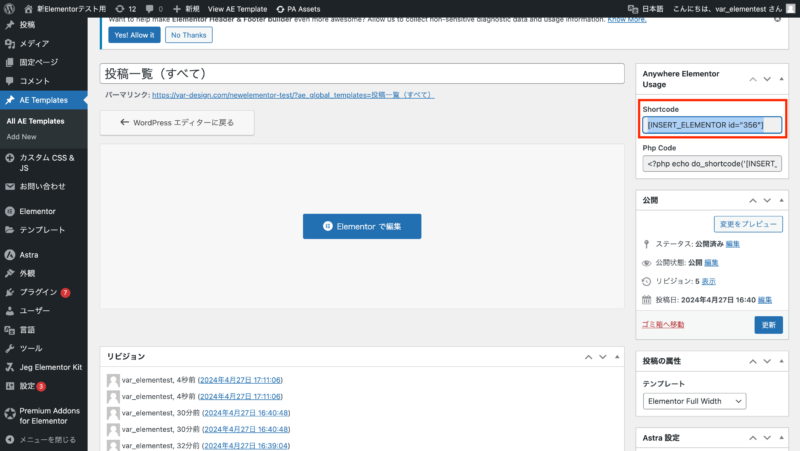
編集を終了して、先ほどの画面に戻ります。
ここにあるショートコードをコピー。

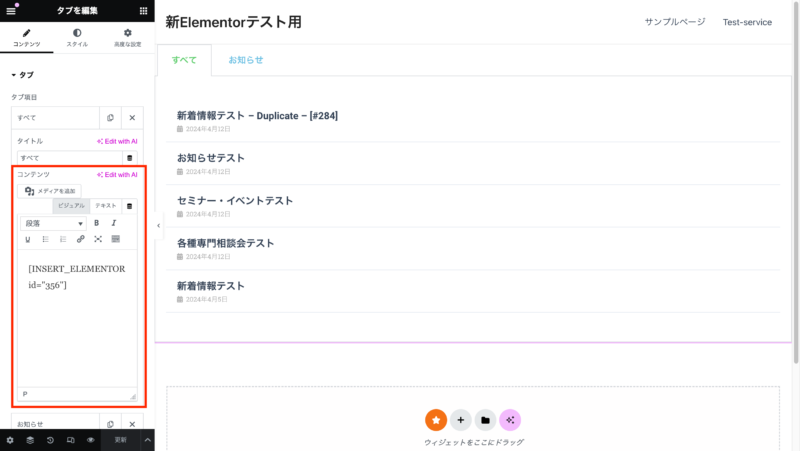
タブのページに戻り、コンテンツ部分にショートコードをペーストすると…
タブの中に投稿一覧が表示されました!

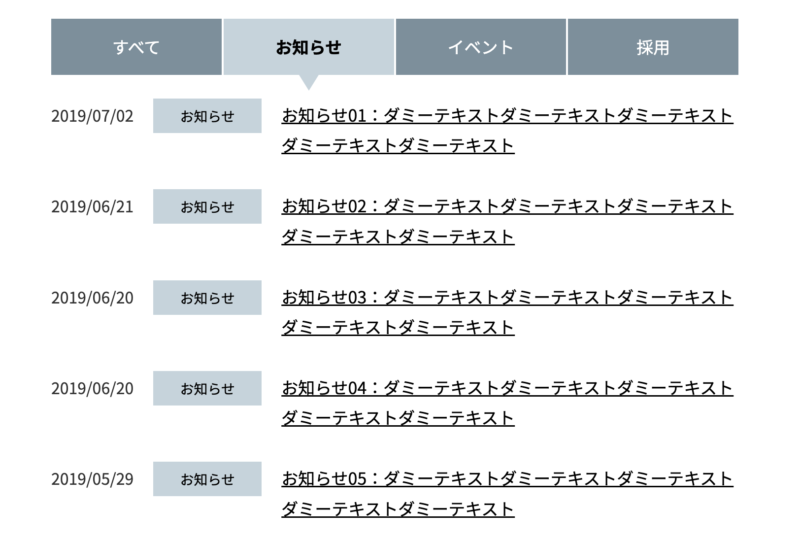
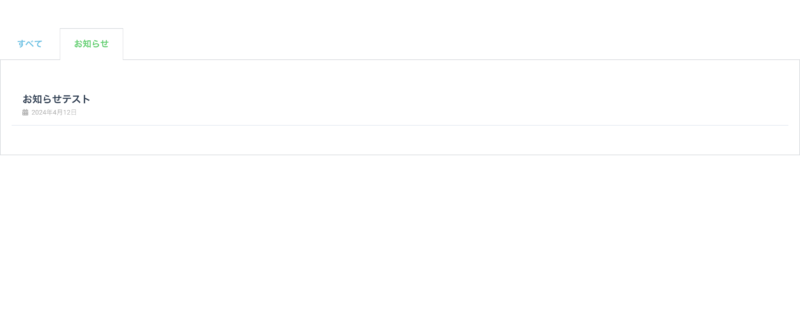
同じようにお知らせカテゴリの投稿だけを表示する一覧をAnywhere Elementorの方で作って、
お知らせタブのコンテンツにショートコードを設置すれば、やりたかった機能を実現できますね。


まとめ
「Elementorで作った要素をショートコード化して、どこにでも設置できるようにしてくれる」
Anywhere Elementorプラグインの紹介でした。
ショートコードはテーマ標準のブロックエディタなどにも設置できるので、
基本はテーマを使うけど、この部分だけElementorでやれたらなあ…
というような時なんかにも使えそうです。
組み合わせ次第で、やれることの幅が広がりますね。
皆さんも色々試してみてくださいね。
そして、こんなことできた!という情報はぜひ共有を。
こんなんなんぼあっても良いですからね。
それでは、また次回♩

EBC・OSP講師。音楽とゲームとサッカー観戦と競馬が好き。
-scaled-270x52.jpg)